
위 이미지를 사용하여 공 튀기기 모션 들어갑니다.

공 이미지를 Project 패널에 불러옵니다.( Project 패널에서 더블클릭으로 이미지를 Import 하거나 윈도우탐색기에서 끌어다 놓으면 됩니다.)

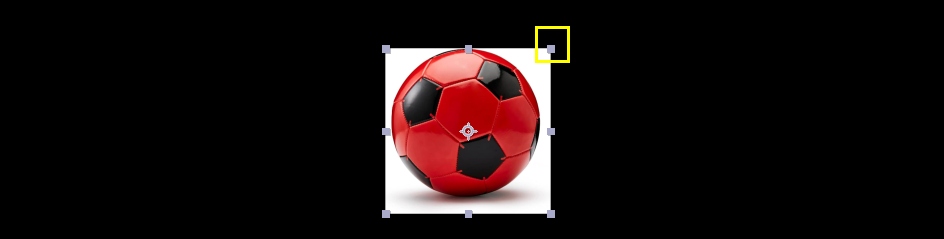
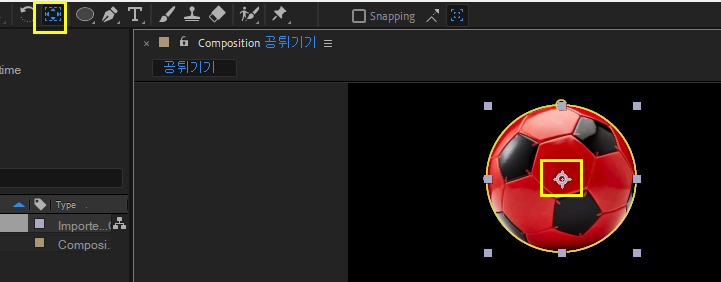
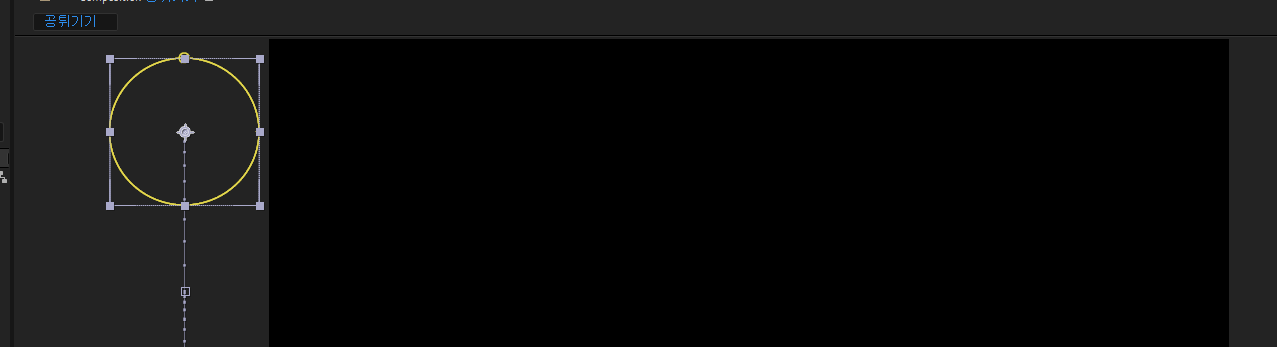
우측 상단의 점(노란박스)을 드래그 하면서 Shift 키를 눌러서 가로세로 비율 일정하게 사이즈 조절을 합니다.

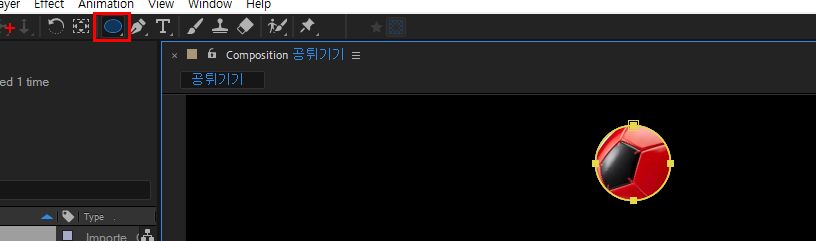
이미지를 선택하고 Ellips 툴을 선택하여 원을 그려주면 마스크가 적용됩니다.

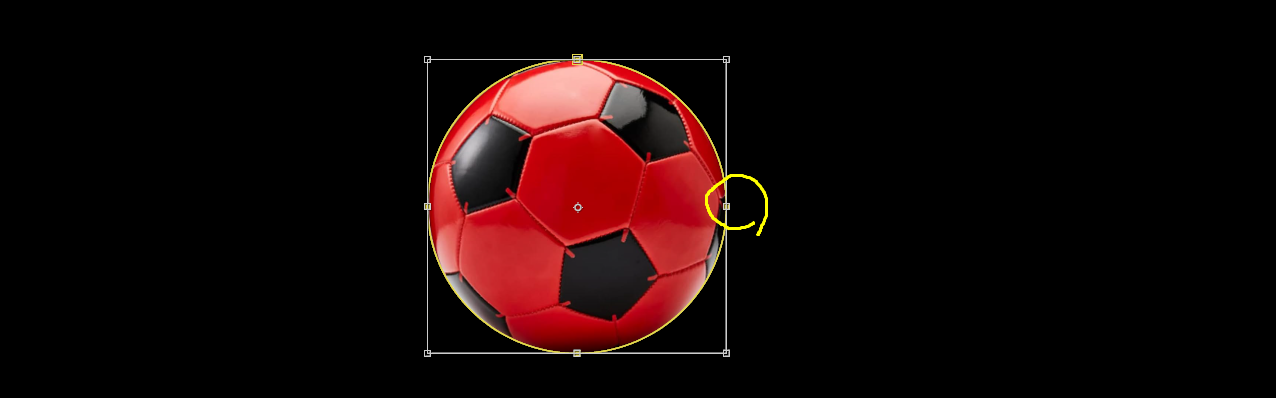
Mask 점을 Selection 툴로 더블클릭하면 위의 이미지처럼 박스가 생깁니다. 모퉁이 점은 건드리지 말고 조절해서 공 사이즈에 맞춰주세요.

Pan Behind 툴로 중심점을 이동시켜주면서 Ctrl 키를 눌러주면 스냅으로 공 가운데에 배치할 수 있습니다.

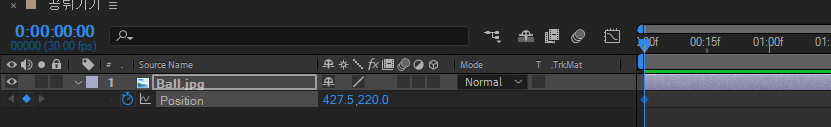
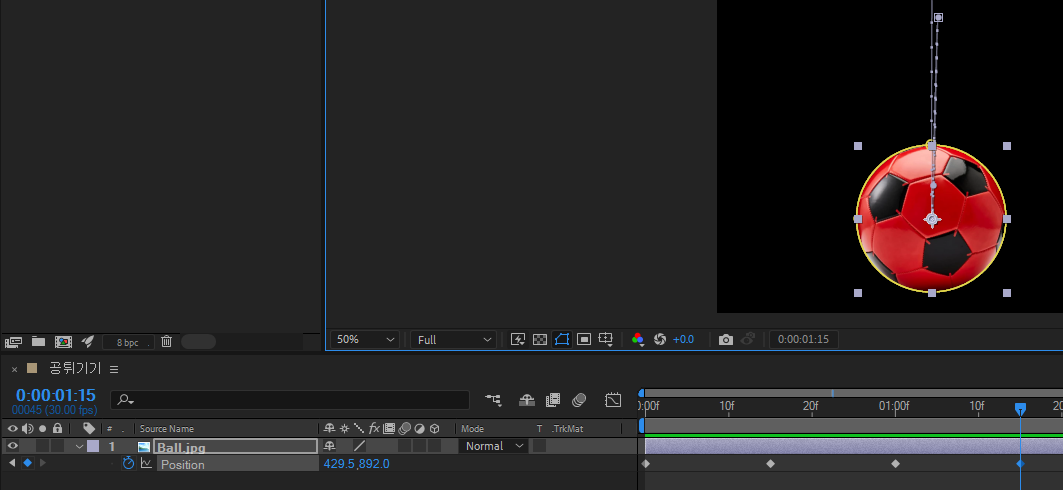
0프레임에 Position (P) 항목의 토글을 눌러줍니다.

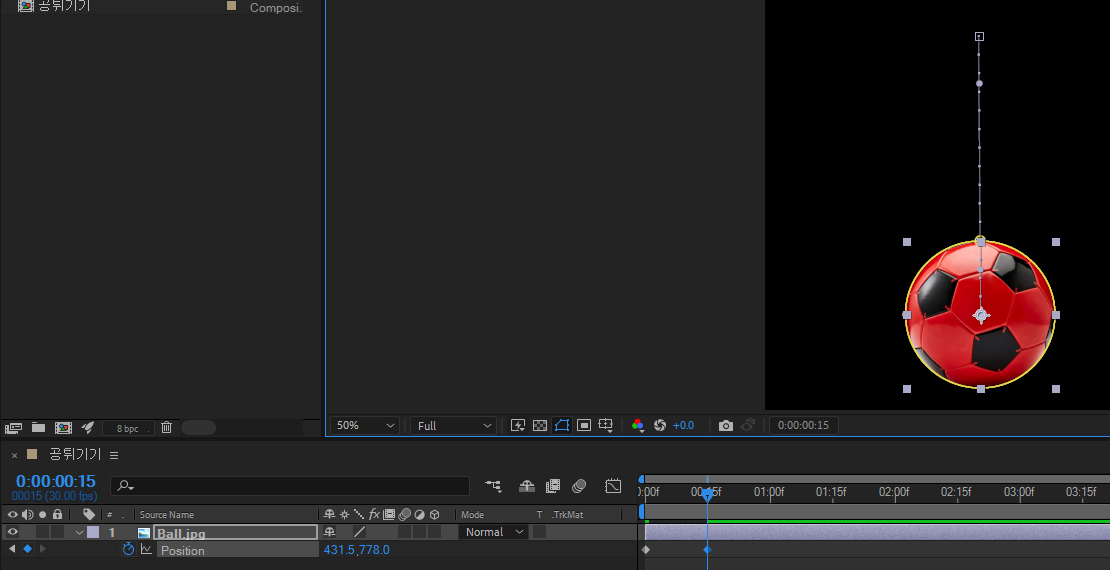
15프레임으로 인디케이터를 이동시켜준다음에 Selection 툴로 공을 아래로 내려주세요. 그럼 타임라인에 키프레임이 하나 만들어 집니다.


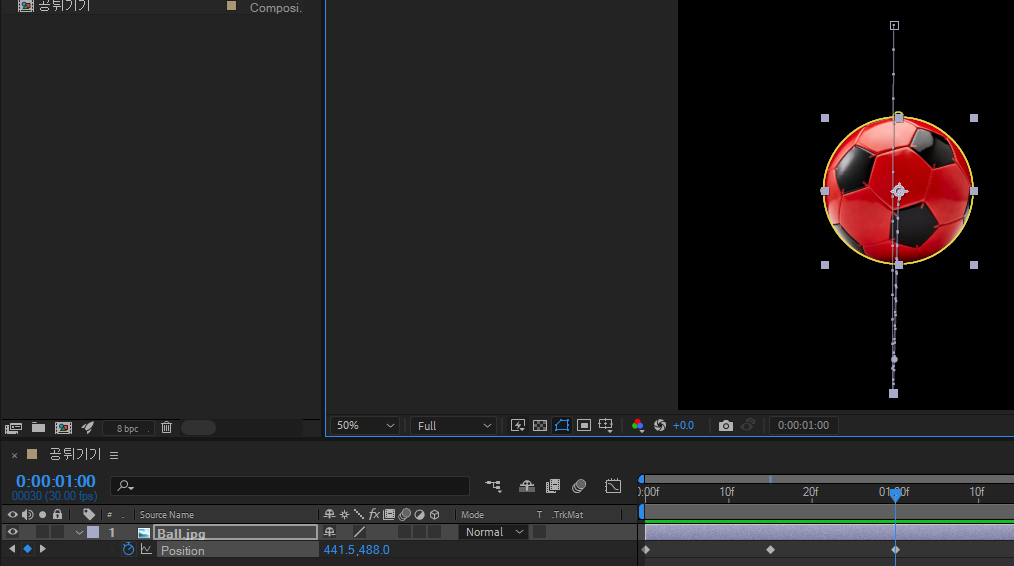
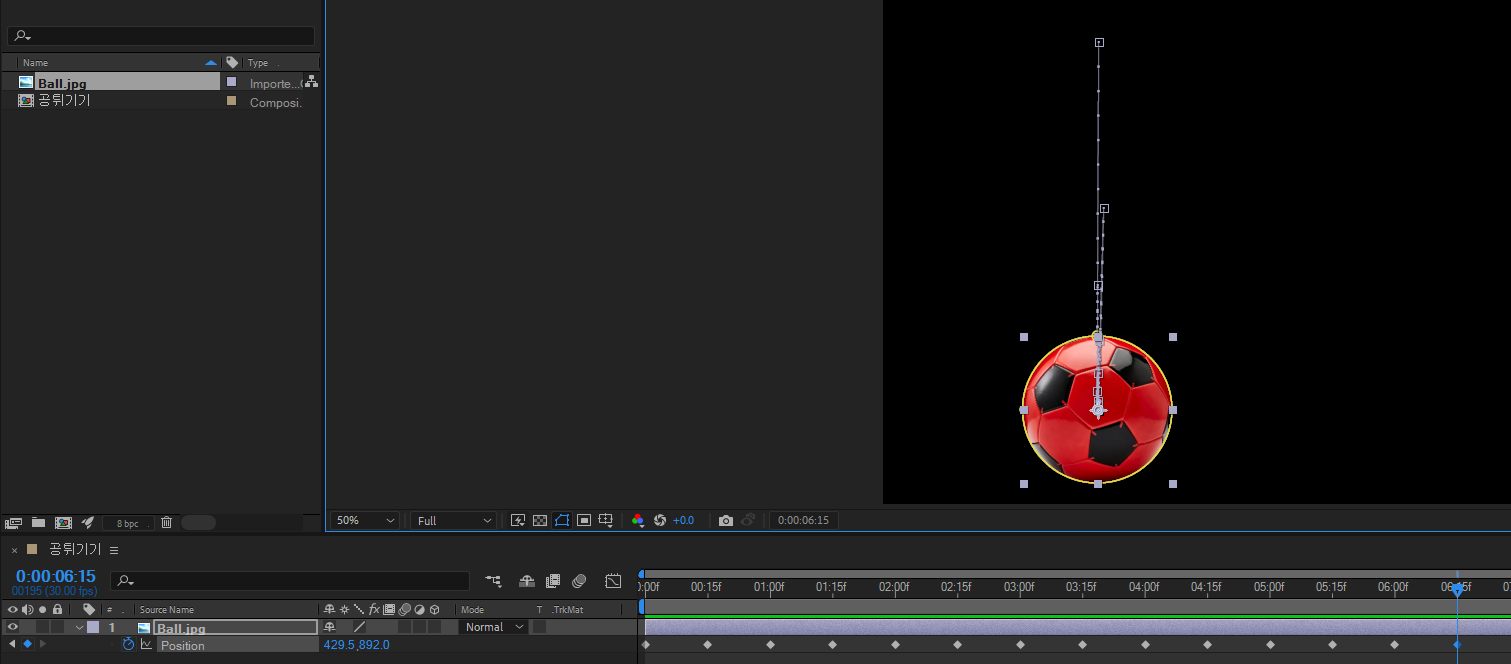
위의 두 이미지를 참고하여 1초에 공을 위로 올려주고 1초15프레임에는 15프레임에 있는 키프레임을 선택하고 Ctrl+C 복사해주고 1초 15프레임으로 인디케이터를 이동시켜 Ctrl+V 를 눌러주면 같은 아래부분에 위치하게 됩니다.

6초 15프레임까지 공이 거의 움직일 공간이 없을때까지 반복 진행해주세요.

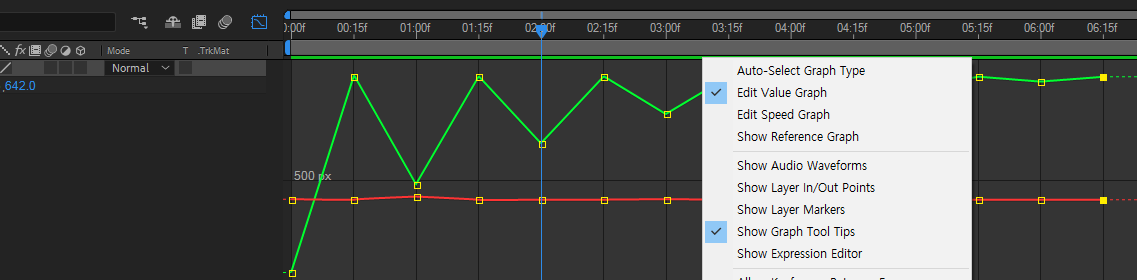
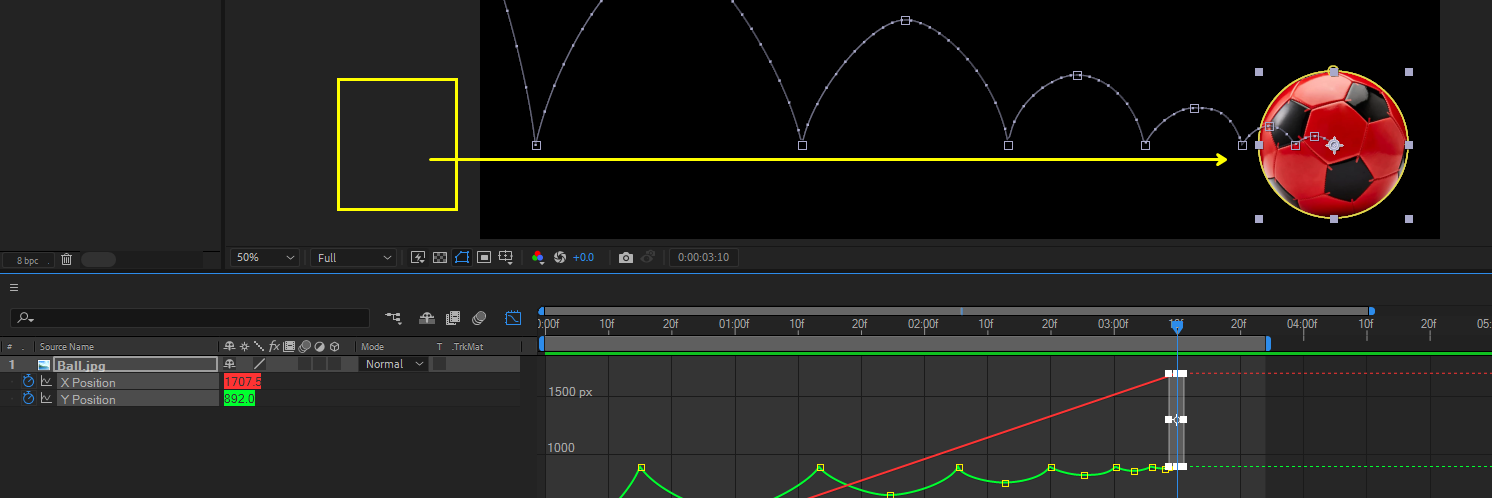
타임라인 왼쪽에 Graph Edit 버튼을 활성화 해주고 그래프 타입을 Edit Value Graph 로 변경합니다.

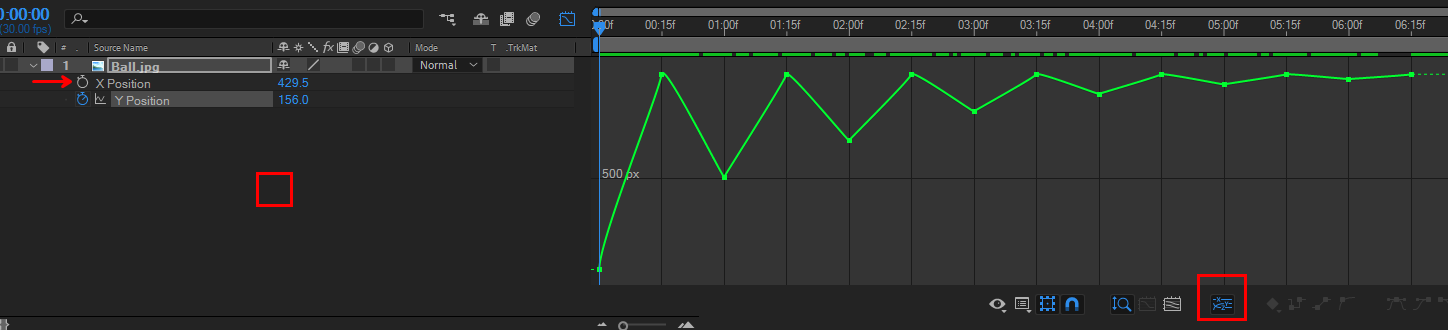
그래프 하단 가운데에 Seperate Dimentions 버튼을 활성화 해주고 레이어 빈공간을 한번 클릭한다음에 X Position 토글을 비활성화 해주면 공이 수직으로 튕기게 해줄 수 있습니다.

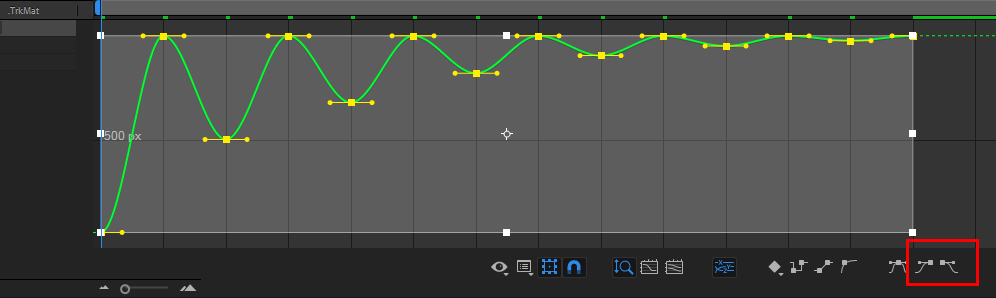
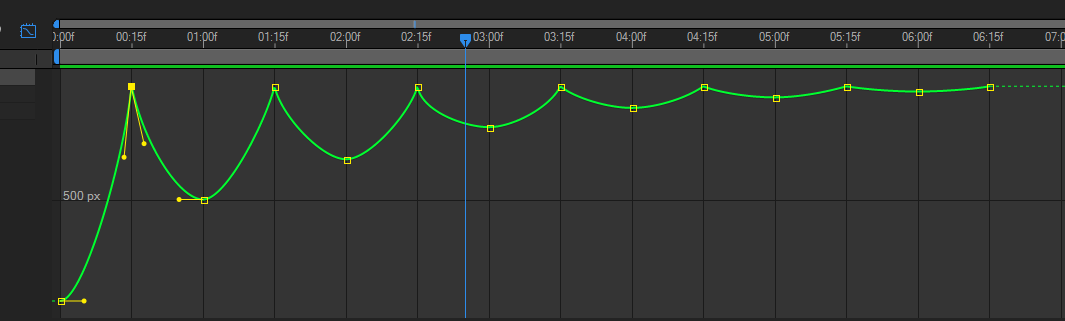
그래프의 점을 전체 선택한다음에 그래프 우측하단의 Easy ease In/Out 을 각각 한번씩 눌러주면 위의 이미지처럼 표시됩니다.

위에 있는 점만 선택해서 양쪽 핸들을 아래로 내려 뾰족하게 다듬어 주세요.

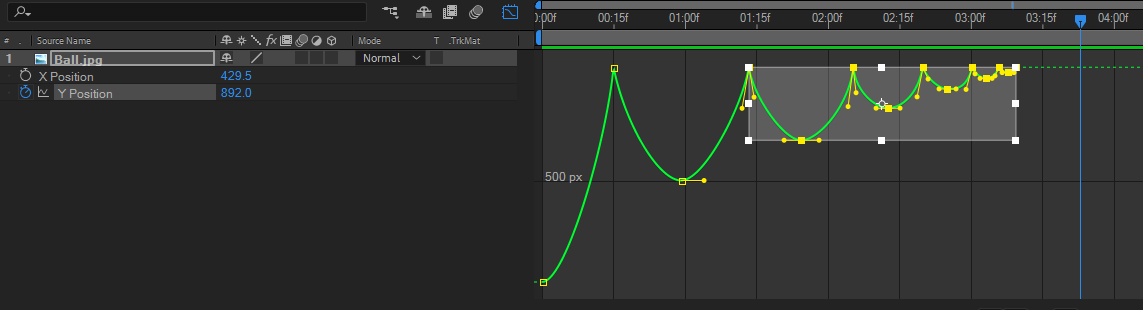
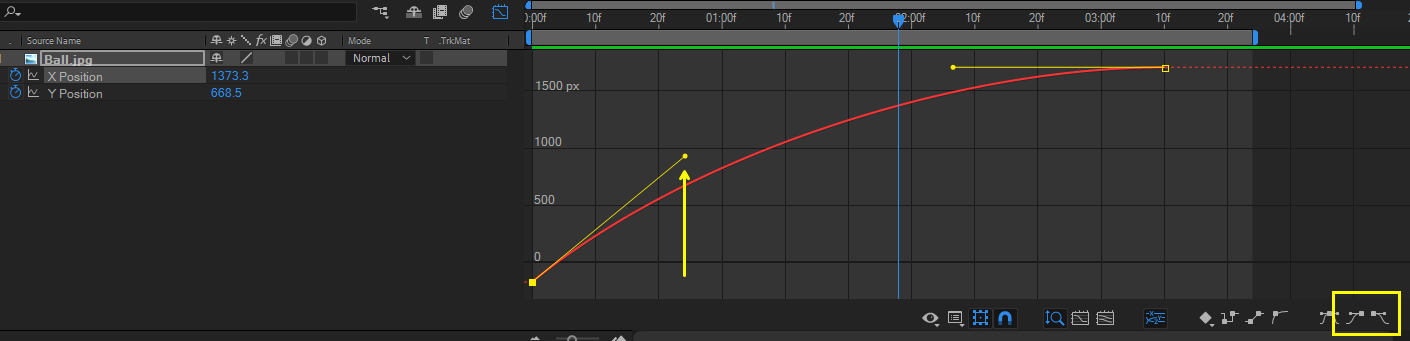
그래프를 위의 이미지를 참고하여 범위 선택을 한다음에 키프레임 간격이 점점 좁아지도록 수정합니다.

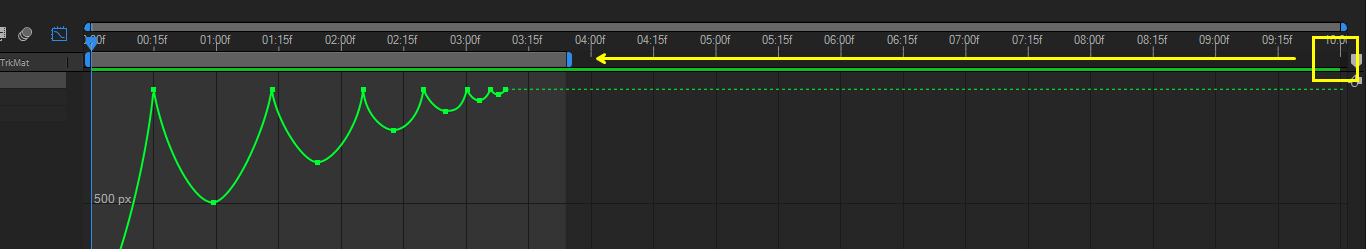
위의 이미지를 참고하여 작업 영역을 지정합니다. 그 안에서 플레이가 반복됩니다.

0프레임에서 공을 왼쪽으로 컴포지션 밖에 배치합니다.

Y축 모션이 끝나는 위치에 인디케이터를 이동시켜주고 공을 오른쪽으로 이동시켜줍니다.(이동시켜줄때 Shift 키를 눌러주면 수평으로 이동시킬 수 있습니다.)

X Position 항목의 그래프를 전체 선택해서 우측 하단의 Easy ease In/Out 버튼을 누릅니다. 그리고 첫번째 핸들을 위로 올려서 그래프를 빠르게 나와서 점점 느리게 도착하는 모션을 만들어 줍니다.

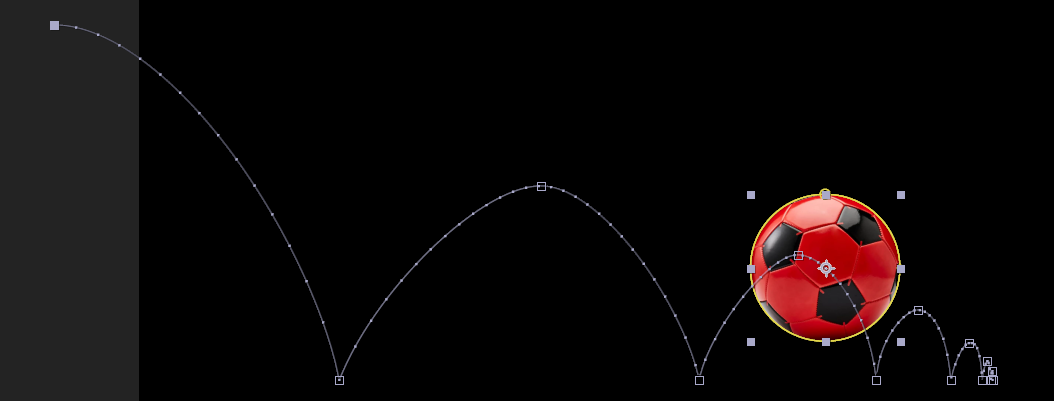
모션은 이렇게 됩니다.

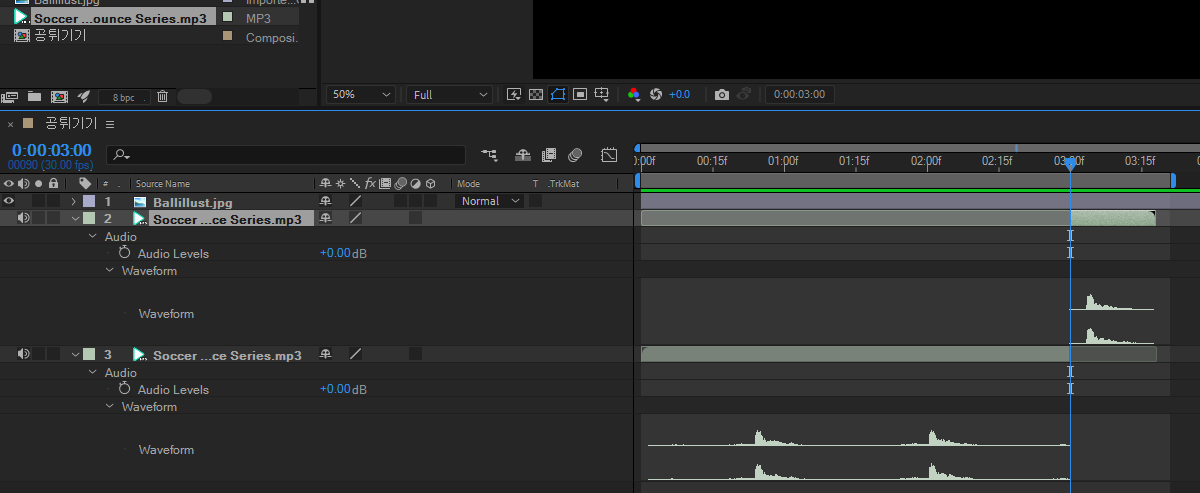
음향소스 파일을 Import 해서 레이어에 배치해주고 뒷부분의 공 튀기는 소리 자를 부분에 인디케이터를 배치해준다음에 Ctrl + Shift + D 를 눌러서 레이러를 분리하고 아래 레이어는 Delete로 지워줍니다.

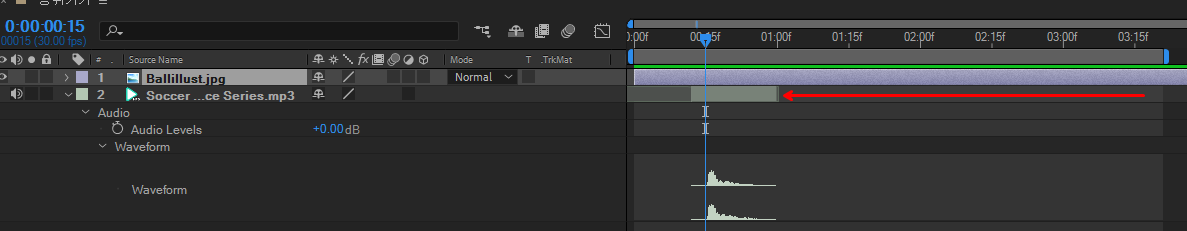
공이 처음 떨어지는 타이밍에 레이어 클립을 왼쪽으로 이동시켜 싱크를 맞춰줍니다.


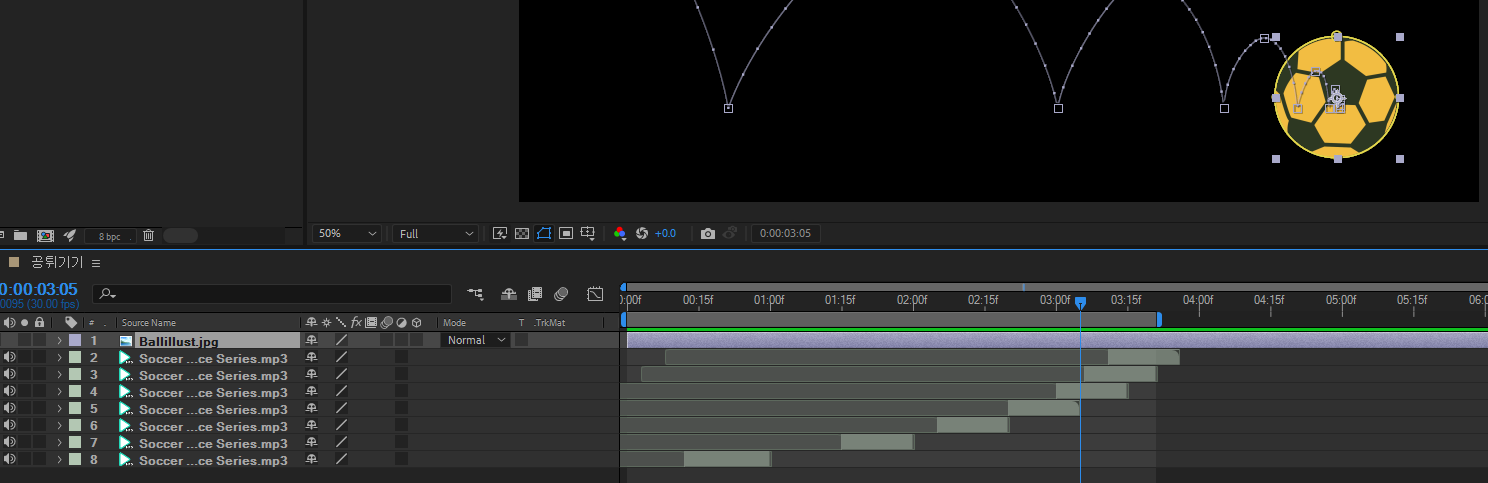
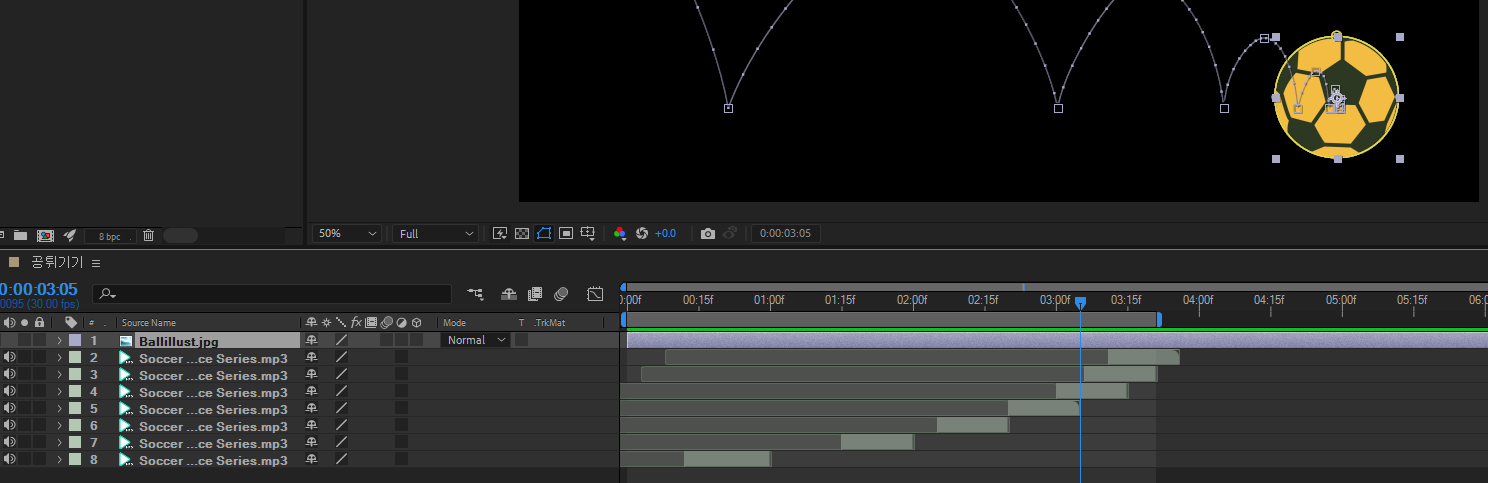
공이 바닥에 떨어지는 타이밍에 맞춰 음향소스를 Ctrl+D 로 복제하여 위치를 맞춰주면 됩니다.
'2D > 모션그래픽' 카테고리의 다른 글
| 스프라이트 애니메이션(Gif 애니메이션) (0) | 2024.12.26 |
|---|---|
| 삼성 QLED 8K: 2020 QLED로 바꿔보상 모션 (0) | 2024.12.09 |
| Bruno Mars 뮤직비디오 효과 따라하기 Marry You. (0) | 2024.12.04 |
| Bruno Mars 뮤직비디오 효과 따라하기 apt. (2) | 2024.12.04 |
| Aftereffect Render Queue 렌더링 (0) | 2024.11.29 |




