

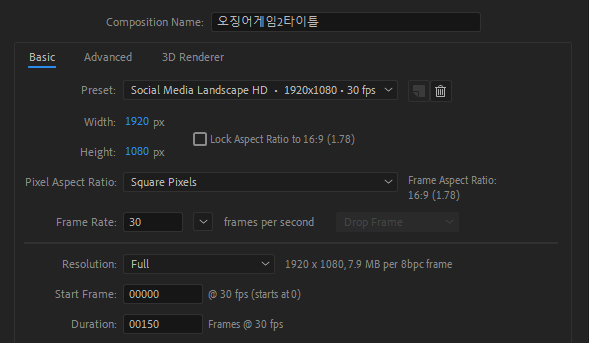
위의 이미지를 참고하여 FHD 사이즈의 5초 컴포지션을 만들어 줍니다.

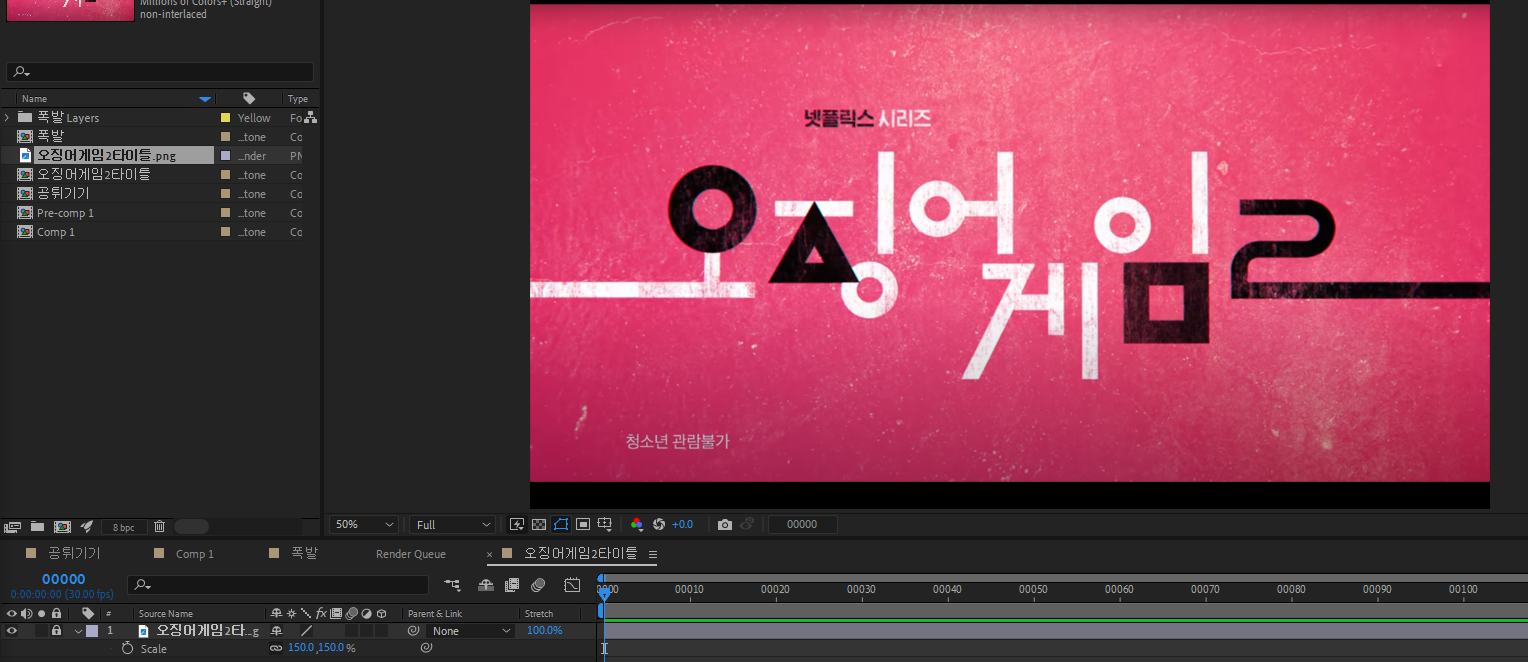
맨 위의 이미지를 다운받아 Project 패널에 Import 해주시고 우리가 만든 컴포지션에 배치 Scale( S ) 150% 정도 입력해서 화면에 맞춰서 배치합니다.

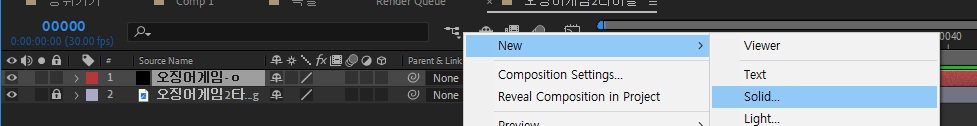
검은색 Solid 레이어를 하나 만들어 줍니다. 컬러는 Black (#000000) 으로 합니다.

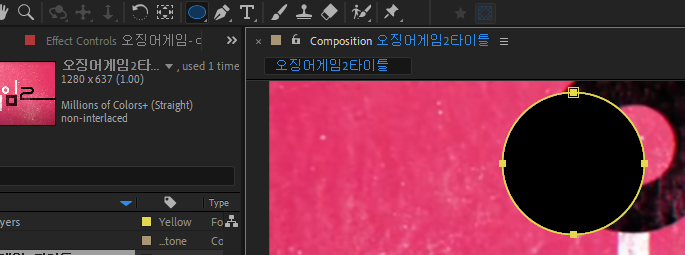
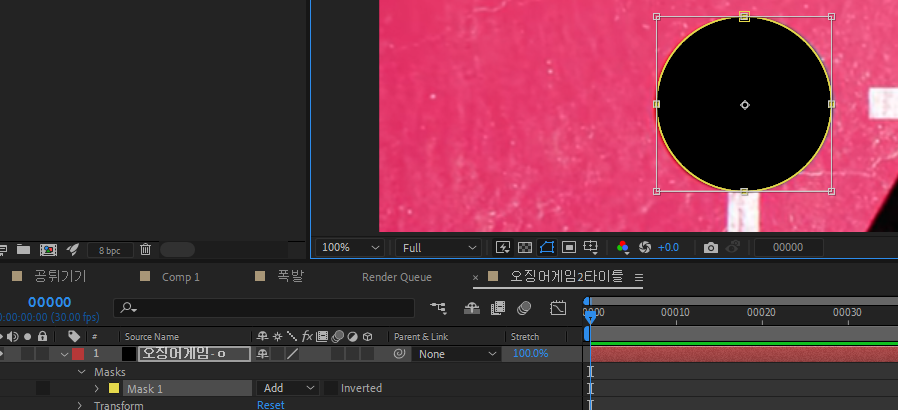
오징어게임-0 Solid 레이어를 선택하고 도형툴에서 Ellips 를 선택 원을 그려줍니다.(그릴때 Shift 키를 눌러주면 원을 만들 수 있습니다.)

Mask1 을 선택하고 Selection 툴로 원의 노란점을 더블클릭하면 변형툴이 나타납니다. 사이즈를 조절해서 '오' 글씨의 'ㅇ' 크기에 맞춰 배치합니다.

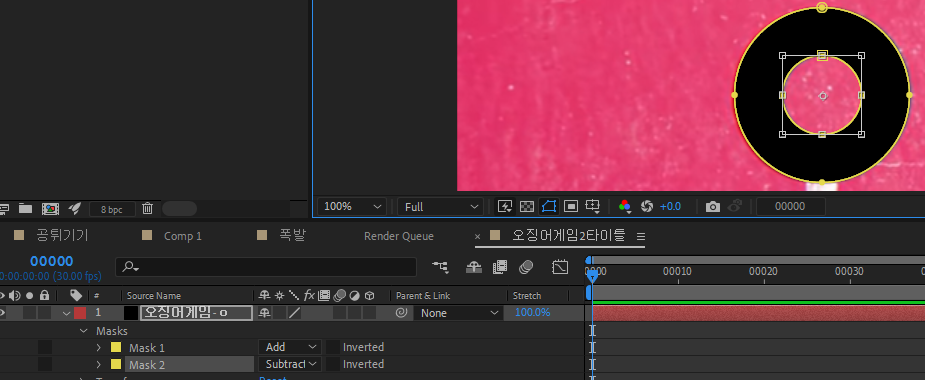
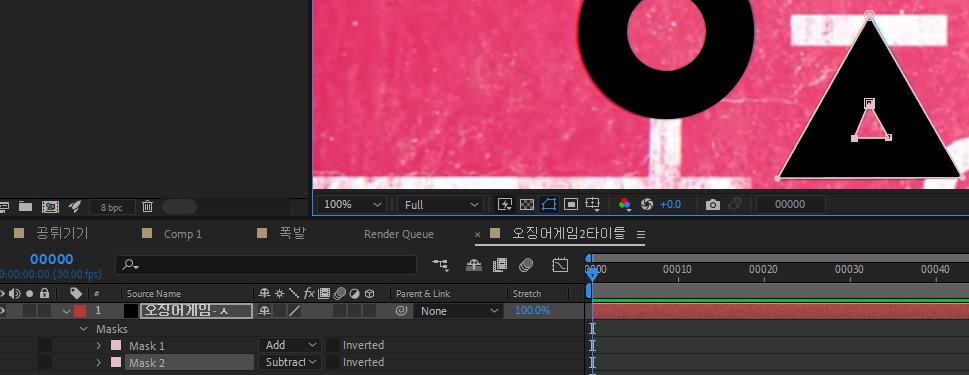
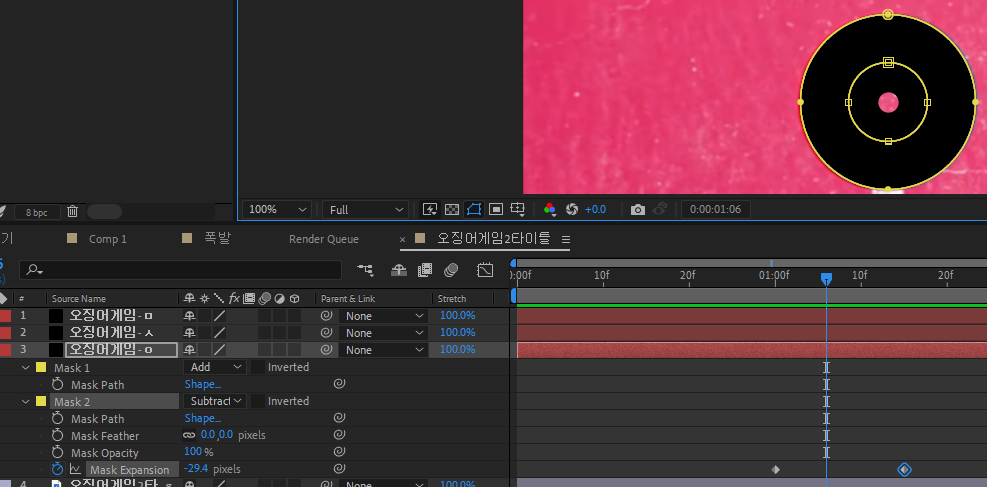
Mask1 선택후 Ctrl+D 복제합니다. 그리고 Mask2 오른쪽에 Add를 Subtract 로 바꿔주고 Mask2의 원의 점을 더블클릭, Ctrl과 Shift 를 누른상태로 모퉁이점을잡고 안쪽으로 사이즈를 줄여주면 위의 이미지처럼 만들어 집니다.

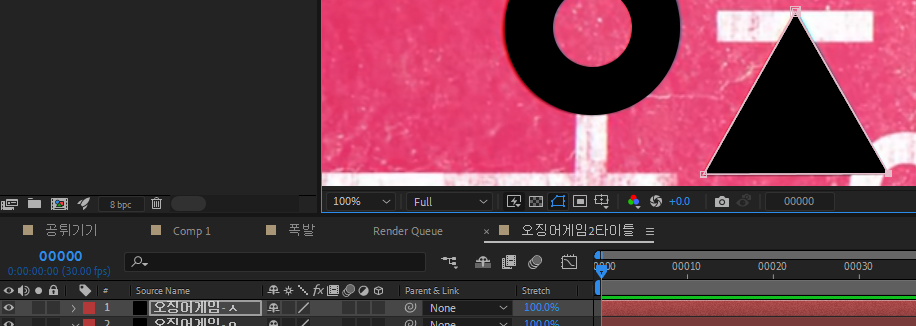
똑같이 검은색 Solid 하나 만들어주고, 이번에는 Pen 툴로 삼각형을 만들어서 배치합니다.

Mask1 을 선택하고 Ctrl+D (복제) 눌러줍니다. Subtract 로 변경해준다음에 사이즈조절 (점을 Pen툴인 상태에서 Mask2 의 삼각형을 옆으로 이동시킨다음에 Alt 키를 누르고 드래그로 점 하나만 선택 후 이동시켜서 작은 삼각형을 만들어주거나, Selection 툴로 점을 더블클릭해서 사이즈를 조절하여 작은 삼각형 위치에 배치하면 됩니다.)

'ㅇ', 'ㅅ' 만들었던 부분을 참고하여 'ㅁ' 을 만들어 봅니다.

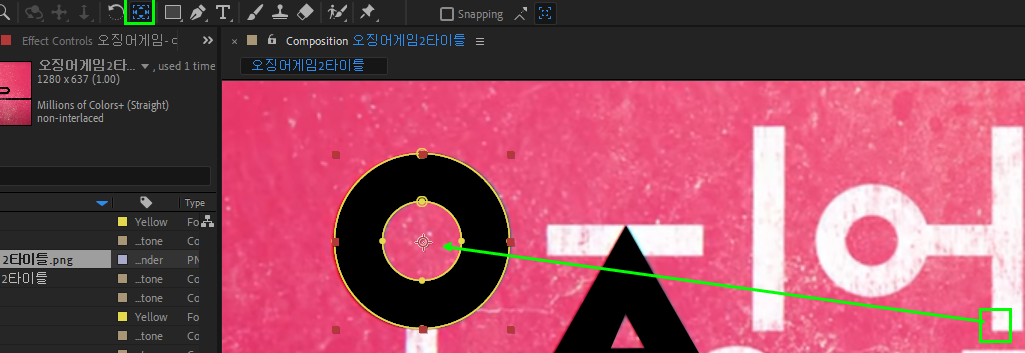
Pan Behind 툴을 선택하고 'ㅇ' 레이어를 선택한다음 위의 이미지를 참고하여 중심축을 가운데로 이동시켜줍니다. 그때 Ctrl 키를 눌러주면 Snap 기능으로 가운데에 정확히 배치가 가능합니다.

같은 방법으로 각 도형의 중심축을 가운데에 배치합니다.(이동모션만 할꺼기때문에 꼭 옮길 필요는 없지만 깔끔하게 정리하기위해 사용합니다. 회전모션할경우에는 필수임!! )

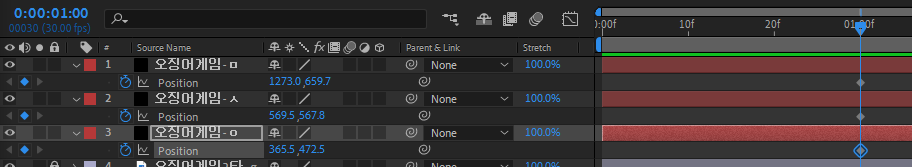
각 레이어를 선택하고 Position (P) 항목을 열어주고, 인디케이터를 1초로 이동시켜준뒤 토글을 눌러줍니다.

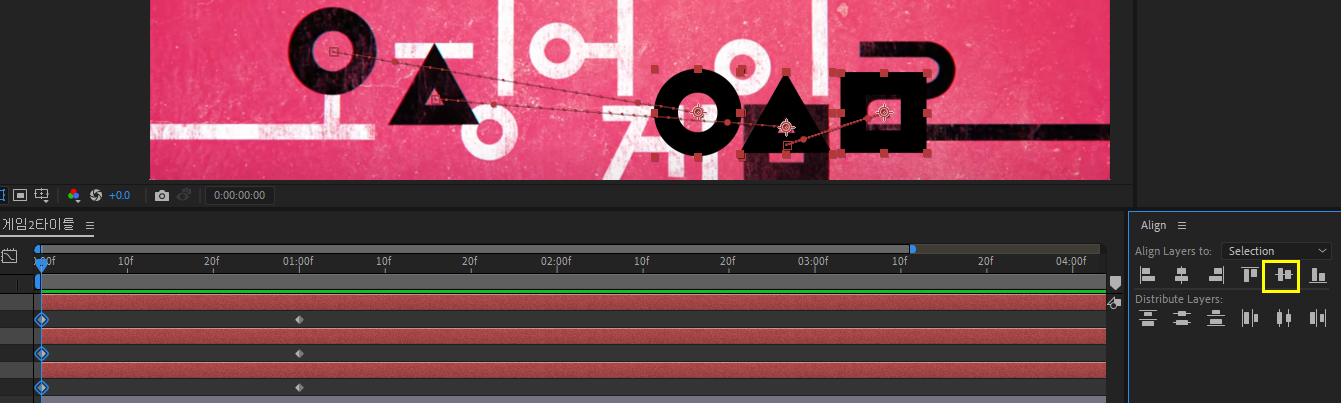
인디케이터를 0프레임으로 이동, 레이어 세개 선택하고 Align 패널에서 가로로 가운데 정렬 눌러준다음에 원과 세모를 오른쪽으로 이동시켜 위의 이미지를 보고 배치합니다.

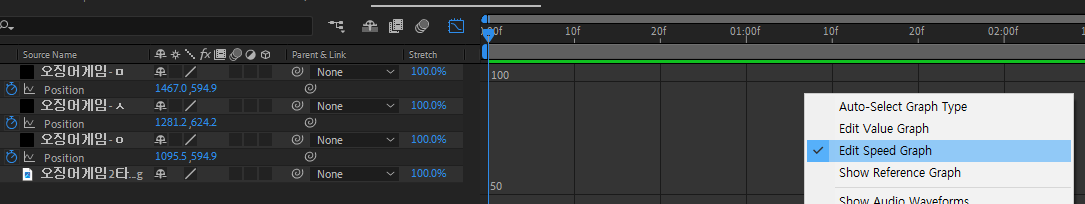
속도를 점점 빠르게 표현하기위해 Graph Edit 창 활성화 해주시고 Speed Graph 타입으로 바꿔줍니다.

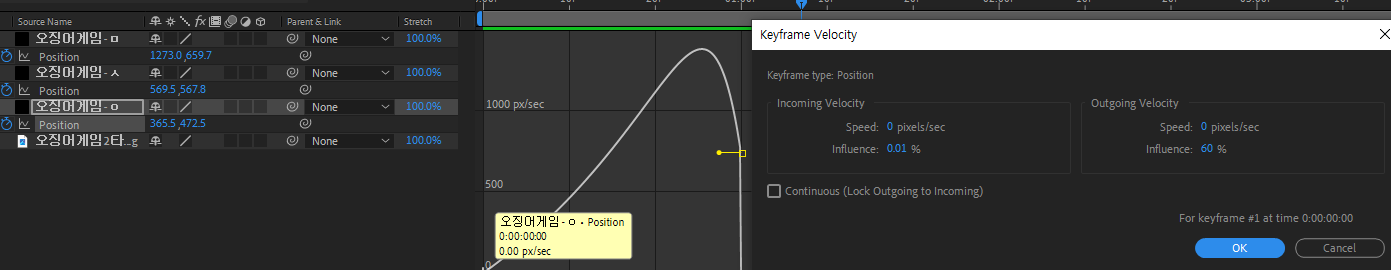
'ㅇ' 레이어의 Position 글씨를 선택하면 오른쪽에 그래프가 나타나고 첫번째 키프레임을 더블클릭 (또는 마우스 우클릭 Keyframe Velocity) 해서 Outgoing Velocity 항목을 속도는 0, Influence 는 60% 로 설정하면 점점빠르게 이동하다가 부드럽게 도착하는 모션을 만들어줄 수 있습니다. < 나머지 세모, 네모 도 같은 설정으로 만들어 주세요 >

'ㅇ'의 Mask2 에서 Mask Expansion 을 1초에 -50 pixels 정도로 줄여서 원 가운데 구멍이 막히게 조정합니다. 저는 -49 pixels 로 설정했습니다. 1초 15프레임으로 인디케이터를 이동시킨 후 0 pixels로 설정하면 원이 움직이고 난 뒤 구멍이 생깁니다. 세모 네모도 같은 느낌으로 만들어 줍니다.

도형들이 이동하고 난 뒤에 구멍이 생기면 됩니다.

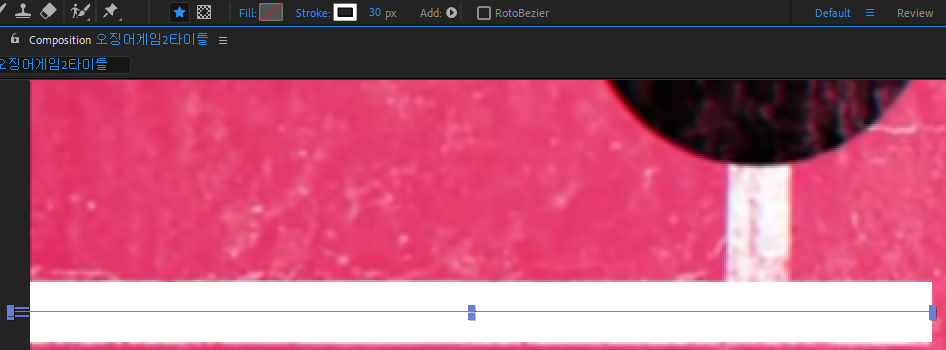
레이어는 아무것도 선택하지말고 Pen 툴로 위의 이미지를 참고하여 왼쪽에 점 찍고 오른쪽에 Shift 를 누르면서 찍어주면 수평선이 생깁니다. 위의 옵션바에서 Fill 은 None 으로 설정하고 Stroke 는 Solid 색상은 흰색, 두께는 30 pixel 로 지정하면 됩니다.

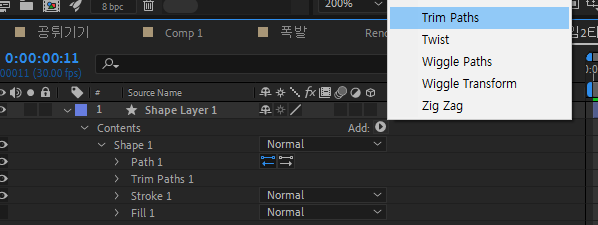
Shape Layer > Contents > Shape 1을 선택하고 오른쪽의 Add의 버튼을 클릭 - Trim Paths 를 선택합니다.

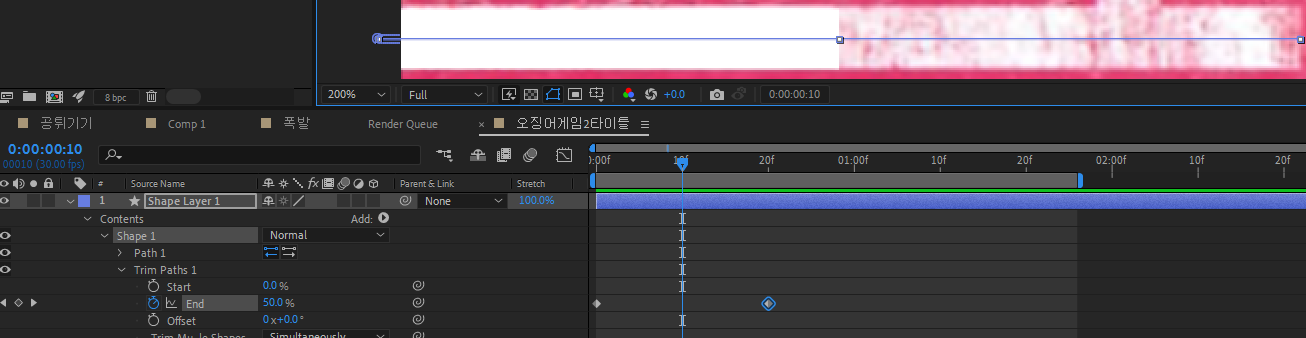
Trim Path1 항목 안의 End 를 0프레임에 0%로 토글 눌러주고 20프레임에 100% 적용합니다.

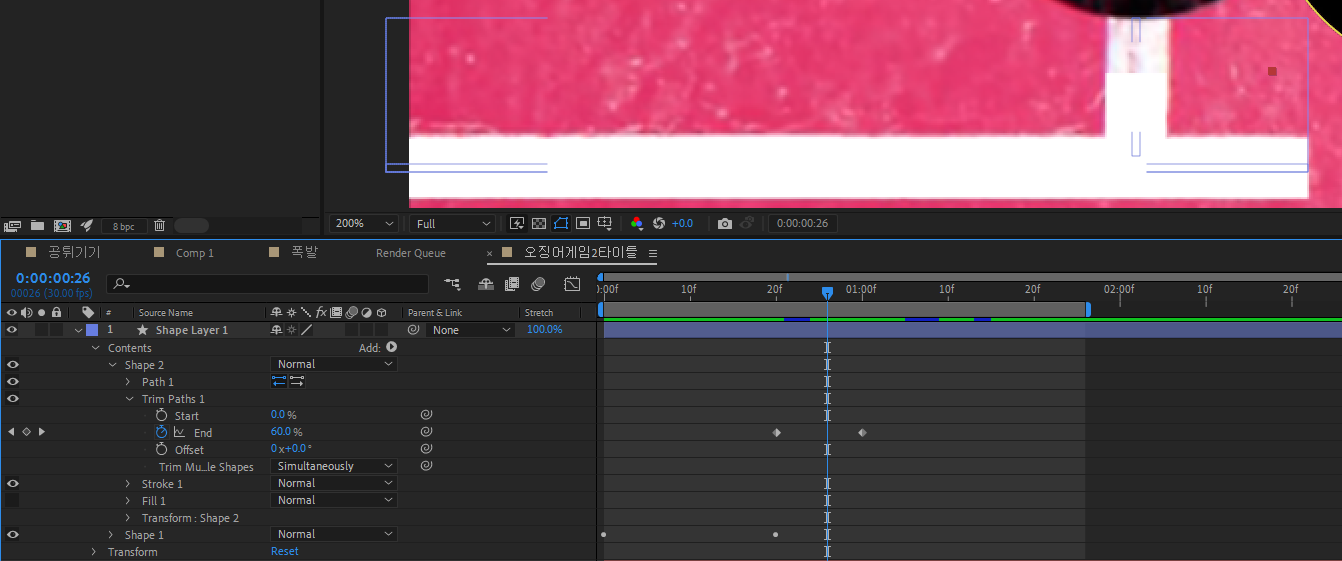
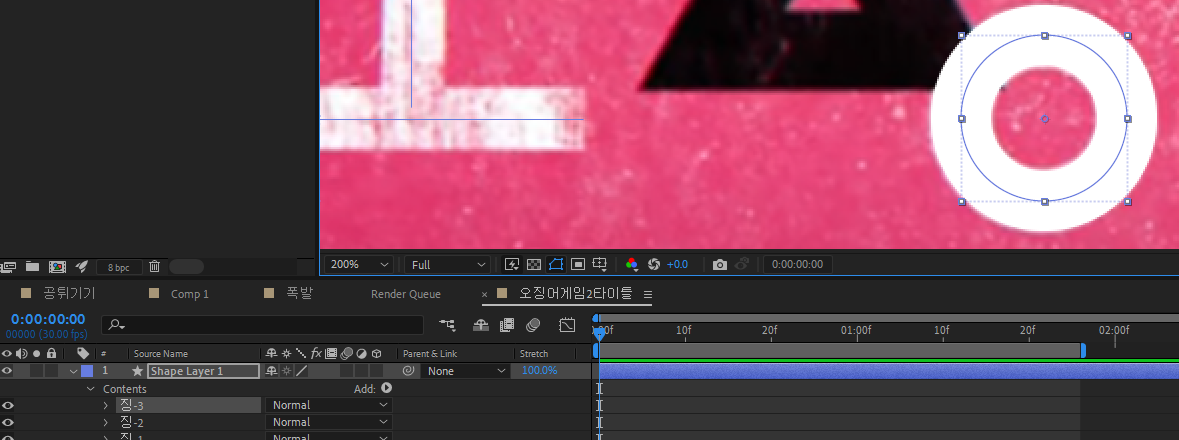
Shape Layer 1을 선택한 후에 Pen 툴로 세로획을 밑에서 위로 만들어 줍니다. 그리고 Shape 2 를 선택한후 Add > Trim Paths 를 추가합니다. 20프레임에 End 0% 토글 눌러주고 1초에 100% 로 모션을 만들어 주세요.

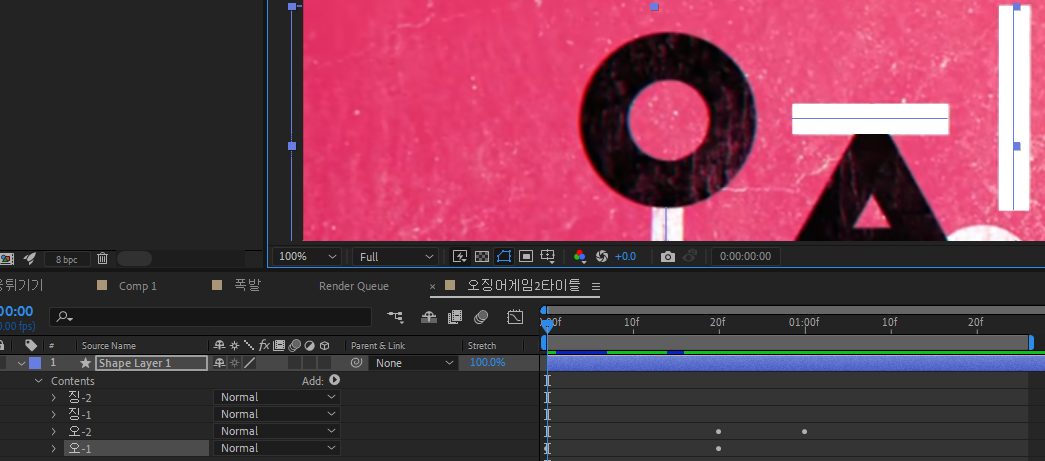
'징' 글씨의 가로선과 세로선도 Shape Layer 안에 만들어 줍니다.(꼭 그럴필요는 없어요. 레이어 갯수를 줄이기 위함입니다.)

'ㅇ' 받침은 도형툴 Ellips 툴로 그려주면 됩니다. 똑같이 Shape Layer 1 안에 배차합니다.

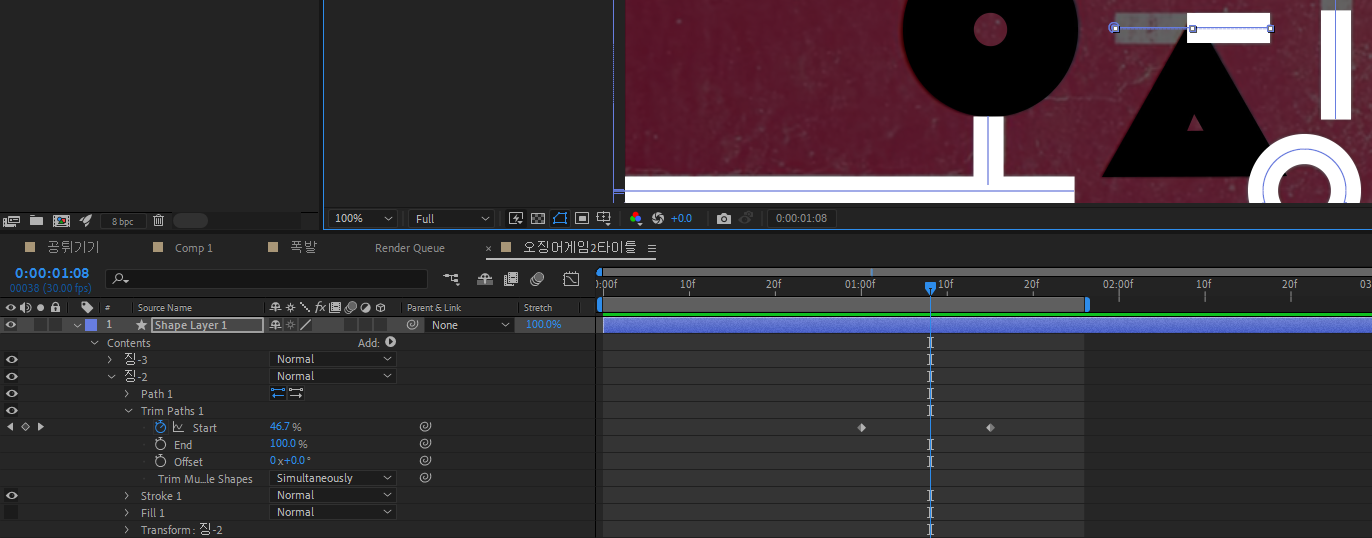
징-1, 징-2 각 항목에 Trim Paths 를 적용하고 라인을 반대로 움직여줘야 하기때문에 Start 항목으로 움직입니다. 1초에 100% 토글 활성화 해주고 1초15프레임에 0% 적용하면 글씨가 오른쪽에서 왼쪽(아래서 위로) 으로 생성됩니다.

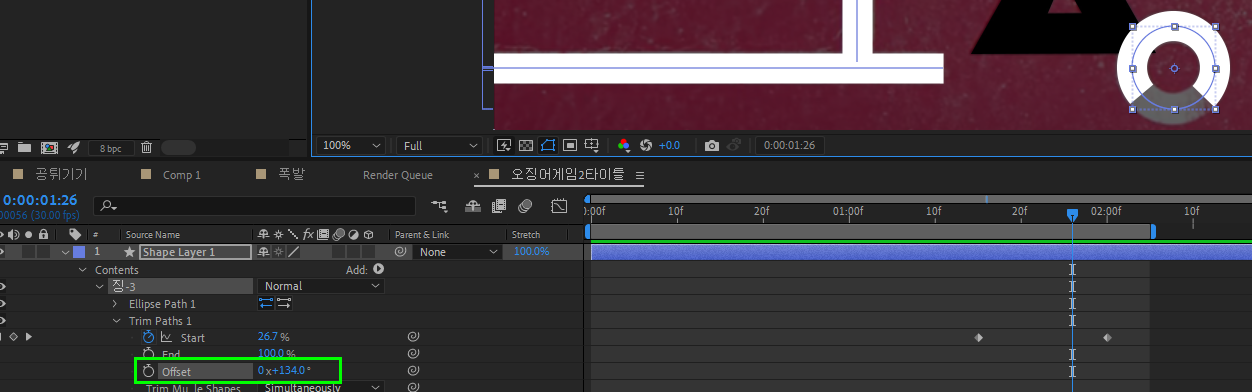
Trim Paths 항목 안에 Offset 을 134도 정도 돌려주면 'ㅇ' 받침이 우측하단 대각선 부분에서 원이 생성되기 시작합니다.

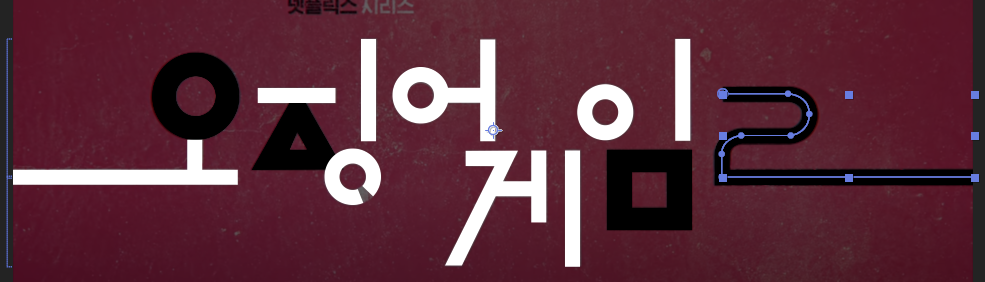
위의 이미지를 참고하여 모음 부분 펜툴과 원형툴로 만들어 줍니다.

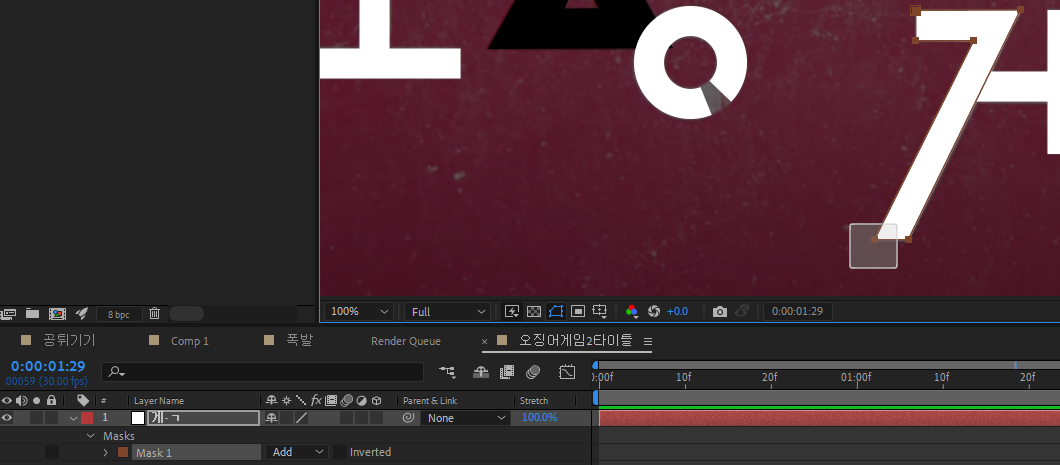
흰색 solid 하나 만들어서 펜툴로 'ㄱ' 마스크를 만들어 줍니다.

포인트를 selection 툴로 드래그로 하나씩 선택해서 'ㄱ' 위치에 배치합니다.

레이어 아무것도 선택하지 않은상태에서 포인트를 찍어줍니다.
1(클릭) > 2(Shift 클릭) > 3(밑으로 드래그 Shift) > 4(클릭) > 5(Shift 클릭) > 6(드래그 Shift) > 7(Shift 클릭) > 8(Shift 클릭)
그리고 검은색으로 바꿔줍니다.

이러게 마무리 됩니다.

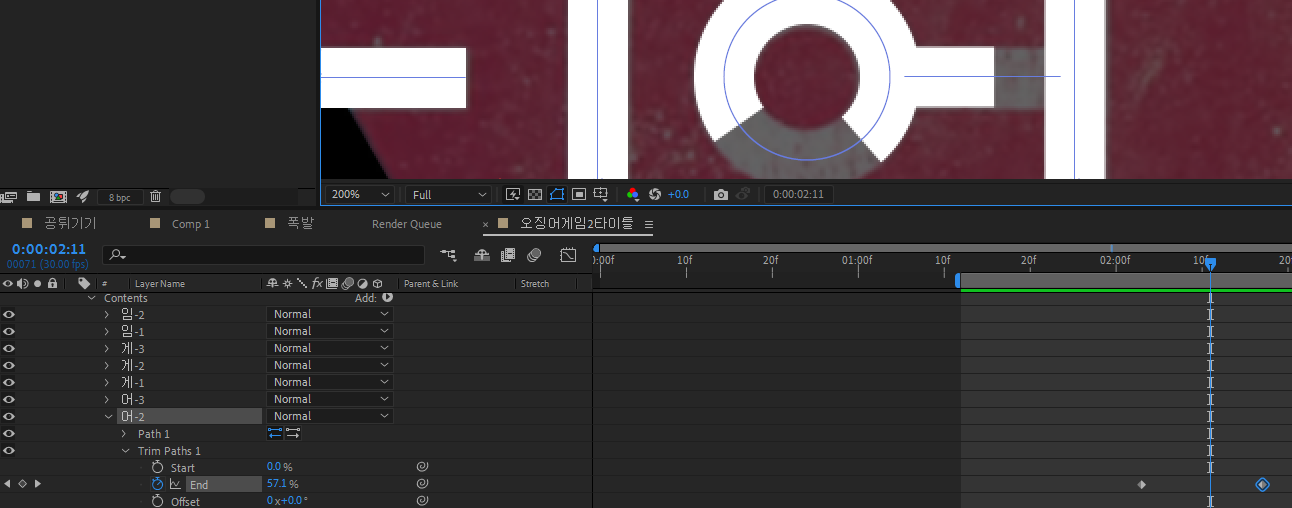
'어' 글씨의 'ㅇ' 자음부분에 Add > Trim Paths 를 적용시켜주고 2초에 Start 100% 토글 눌러주고 2초15프레임에 0%, Offset 은 토글활성화 없이 140도 정도 돌려주세요.

'어' 의 가로획 부분 Trim Paths 적용해주고, 2초3프레임에서 2초18프레임까지 End값이 0% > 100% 로 적용됩니다.

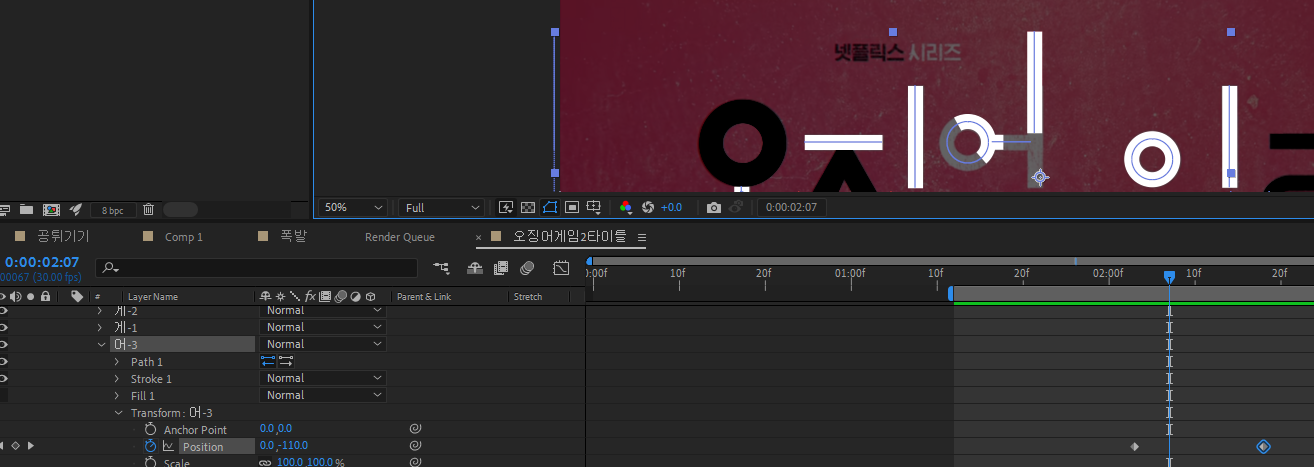
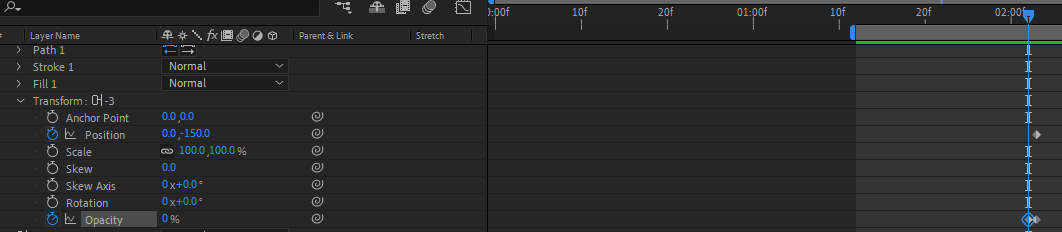
'어' 의 세로획 부분은 Transform:어-3 항목의 Position 부분에서 2초3프레임에 (0,-160), 2초 18프레임에 (0,0) 으로 모션을 만들어서 이동하는 것만 적용시켜줍니다.

그리고 세로획이 밑으로 내려오기전에 안보이다가 보여야 하는 부분이 있어서 Opacity 가 0% 다음프레임에 100% 적용시켜주면 됩니다.

레이어 아무것도 선택되지 않은상태에서 펜툴로 처음에 그린 'ㄱ' 보다 좀더 밑으로 길게 라인으로 그려줍니다.

Trim Paths 적용하고 2초5프레임에 End 0% 토글 활성화 해주고 2초20프레임에 100% 적용합니다.

'ㄱ' Mask Path 를 2초 20프레임에 토글 눌러줍니다.

10프레임 왼쪽으로 이동해서 Mask 의 아래 두점을 검은색 'ㄱ' 의 아래부분까지 내려줍니다.

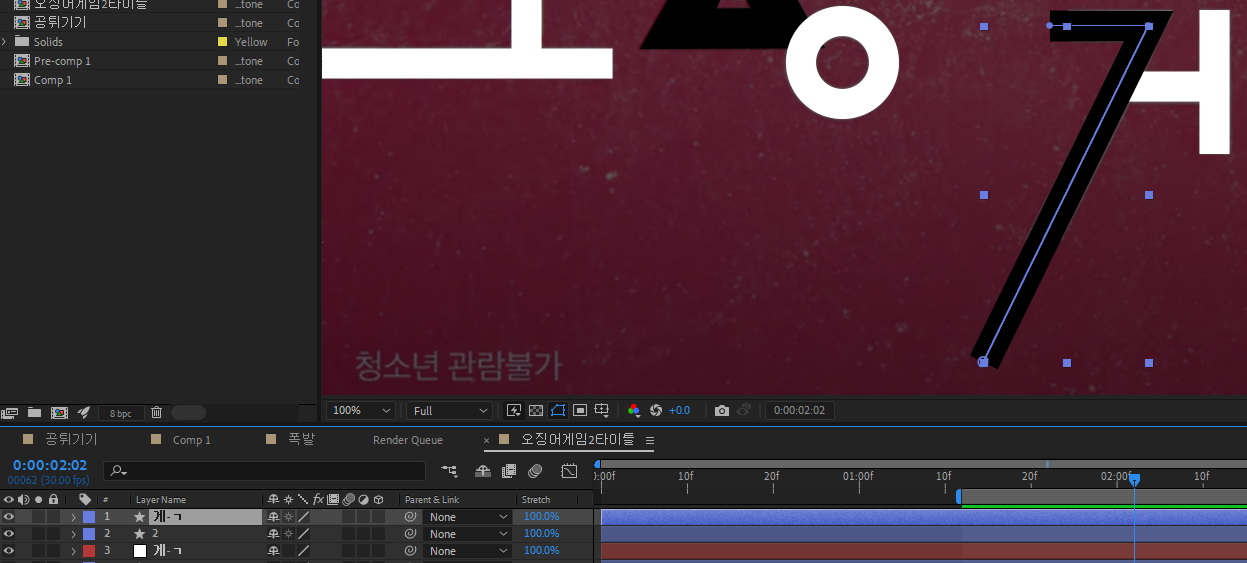
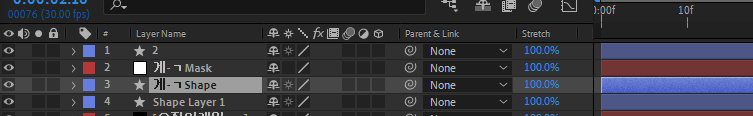
'ㄱ' 의 Shape 레이어를 Mask레이어 아래로 이동시켜줍니다.

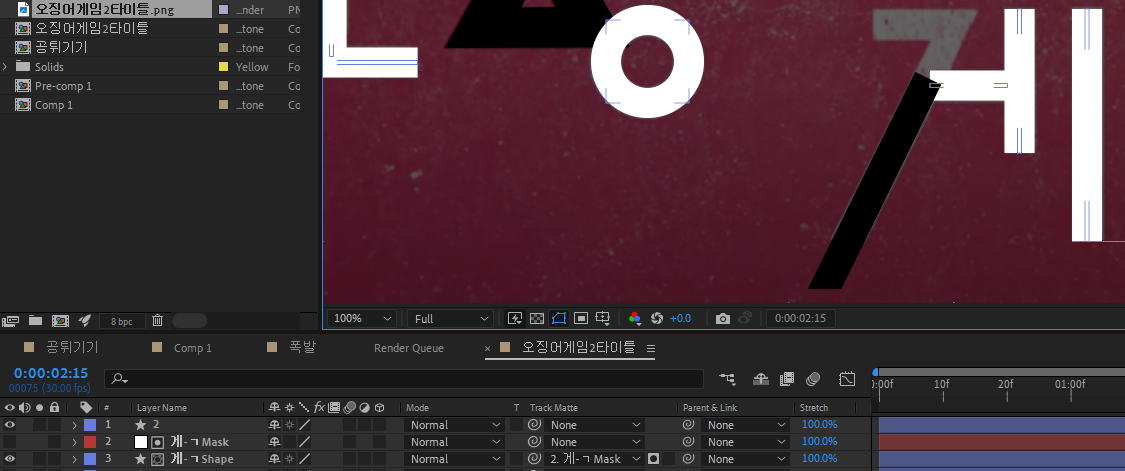
오징어게임2타이틀 오른쪽 메뉴버튼 > Culumn > Mode 적용해주고 '게-ㄱ Shape' 레이어 의 Track Matte 항목을 '게-ㄱMask' 레이어로 지정해주면 검은색 'ㄱ'이 흰색'ㄱ' 안에서 나타나게 됩니다. Alpha Tatte 라는 마스크 기능입니다.

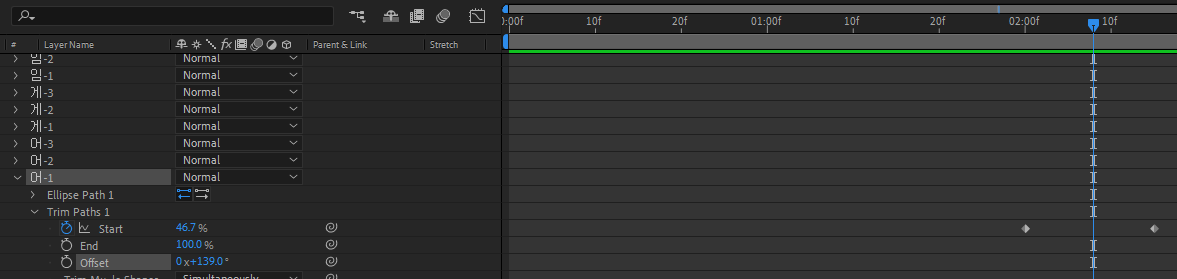
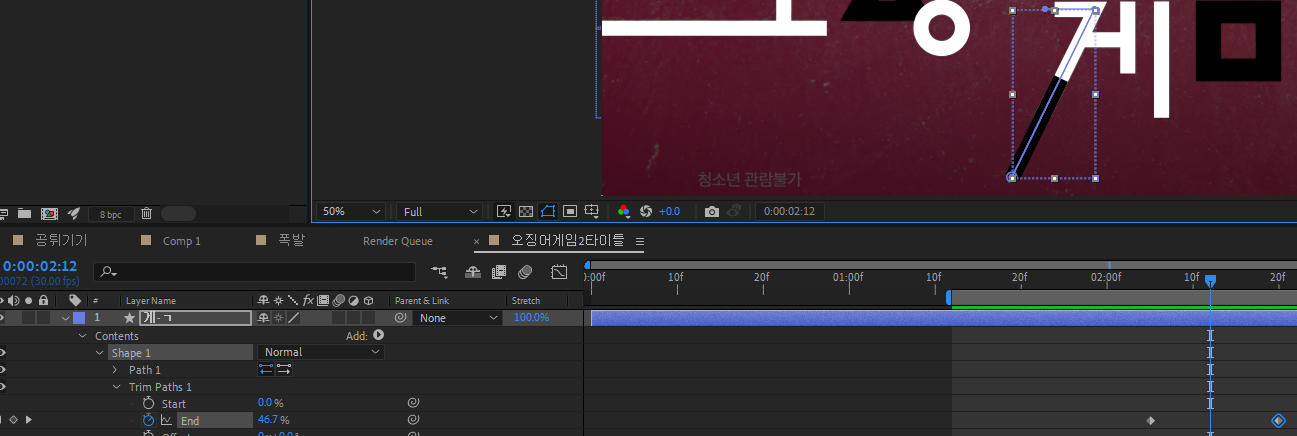
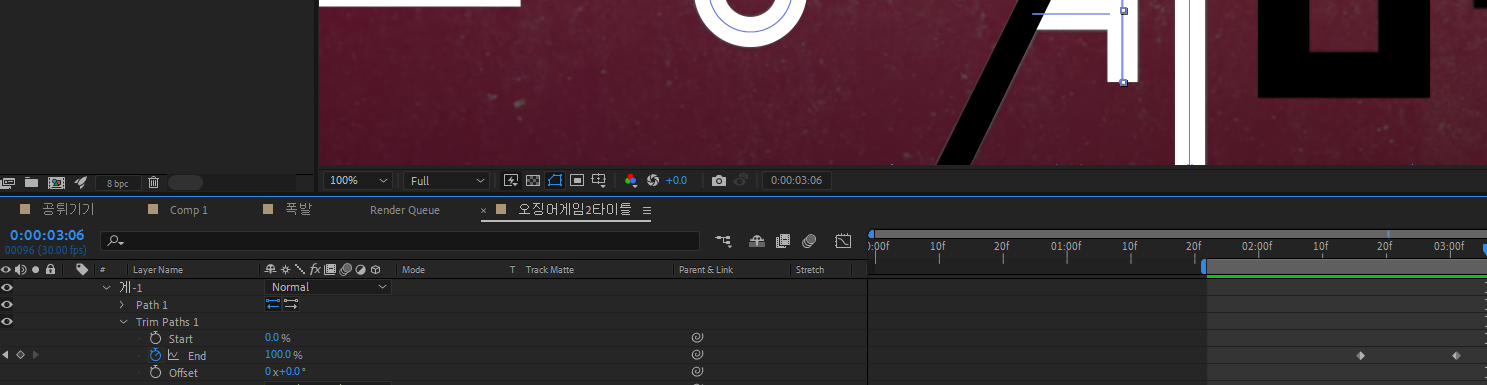
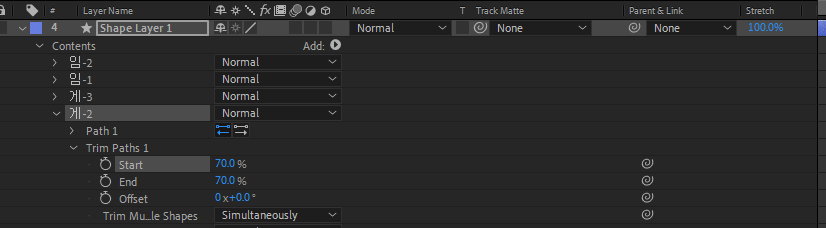
'게-1' 에 Trim Paths 적용하고 2초15프레임에 End(0%) 3초에 End(100%) 적용합니다.

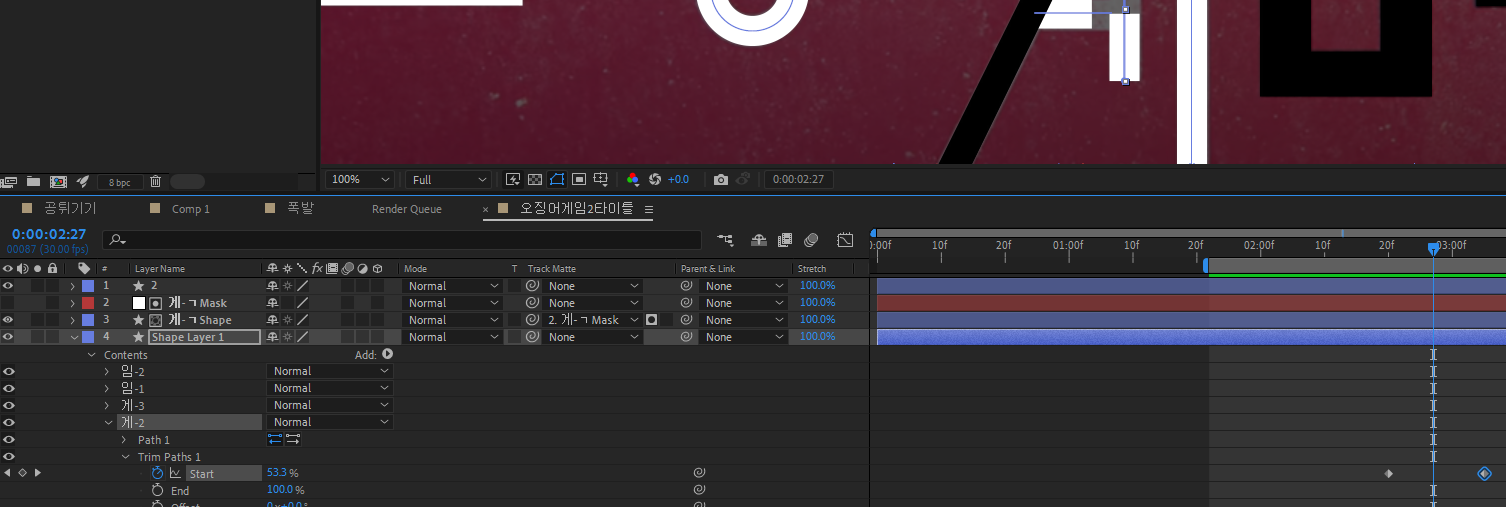
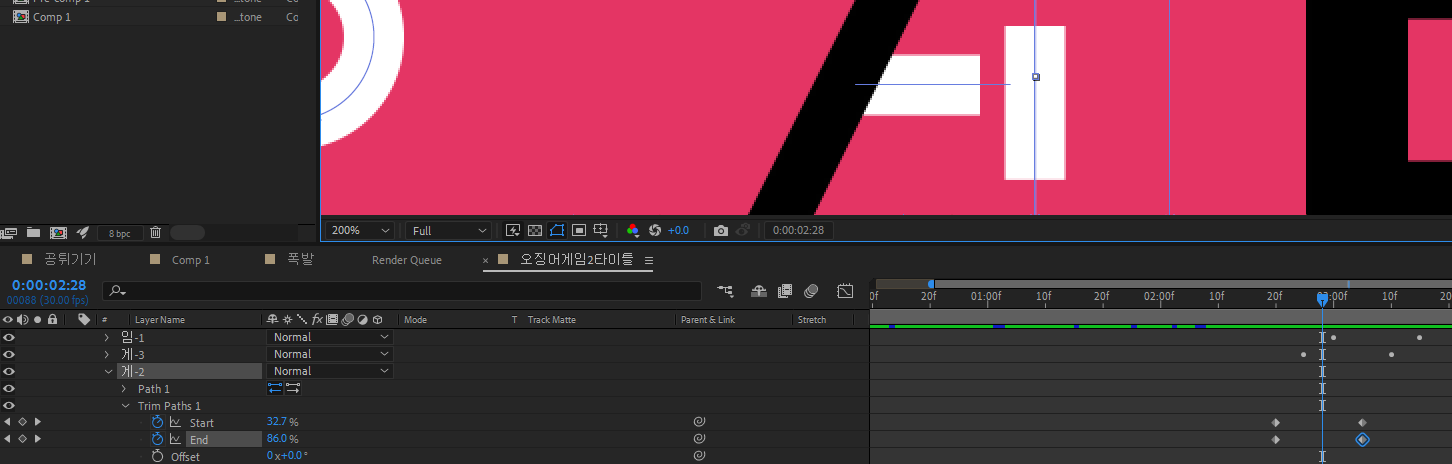
'게-2' Trim Paths는 2초20프레임에 Start(100%), 3초 5프레임에 Start(0%) 적용합니다.

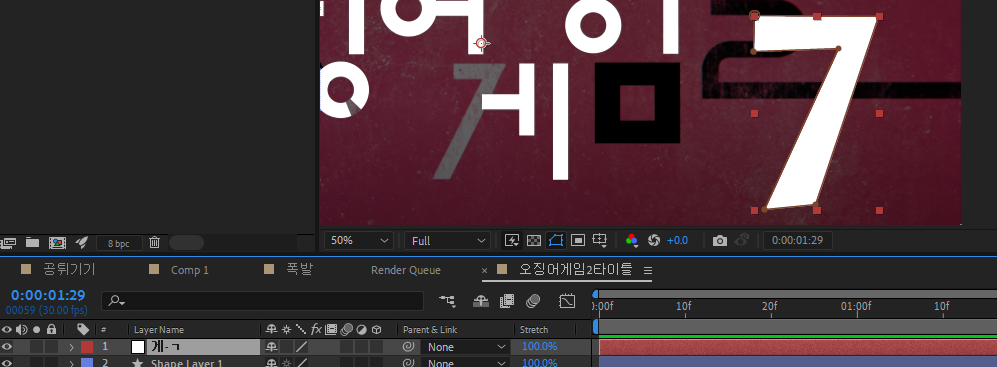
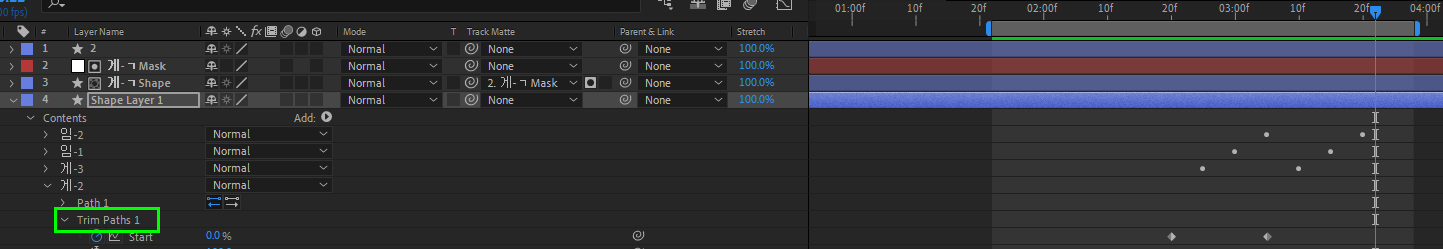
'게-2' Trim Paths 를 선택하고 Ctrl +C(카피) 합니다. '게-3'. '임-1', '임-2' 각각의 Contents를 선택 후 Ctrl+V(붙이기) 하면 각 Contents에 복사가 되는데 시간차를 주기위해 5프레임씩 오른쪽으로 이동하면서 붙이기를 해줍니다. '임-1' 부분의 Trim Paths > Offset 항목 140도 정도 돌려주면 됩니다.

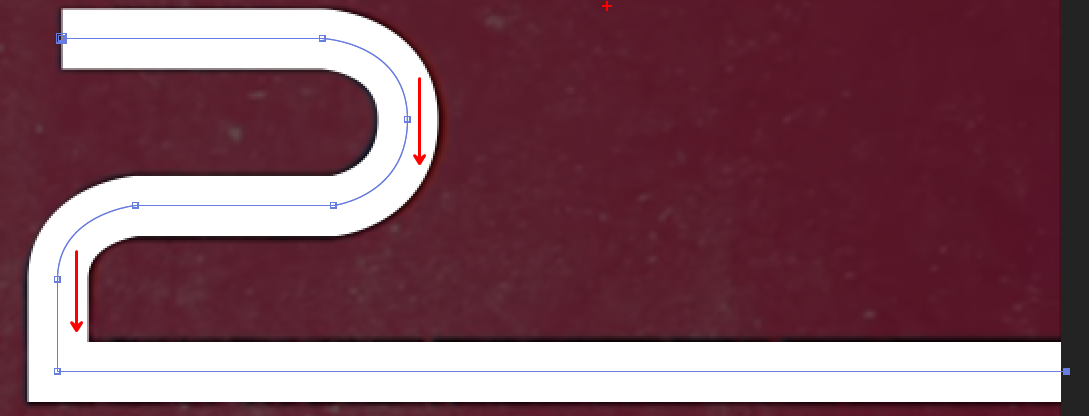
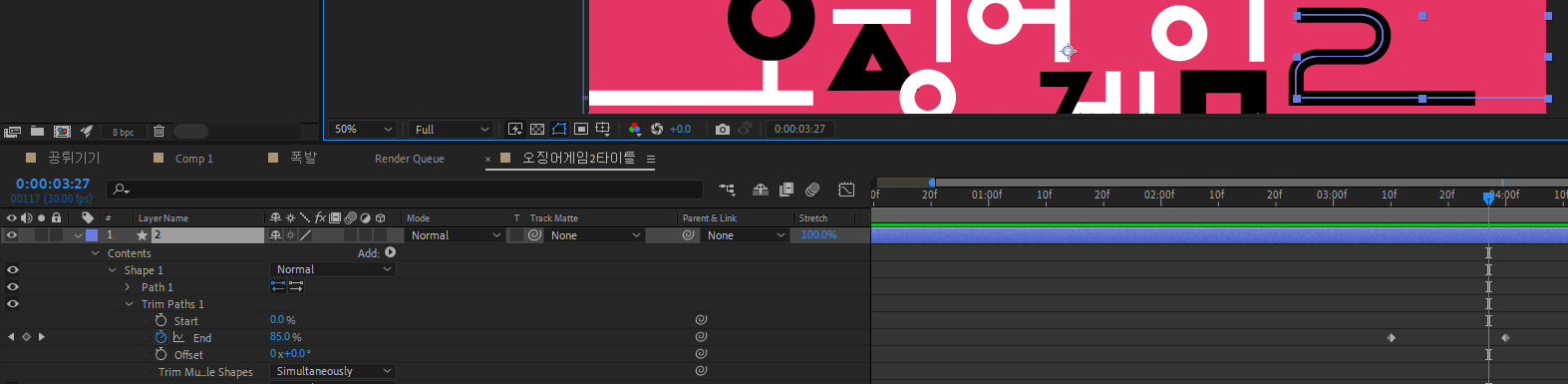
숫자 2도 Trim Paths 적용해주고 3초10프레임에 End(0%), 4초에 End(100%) 적용합니다.

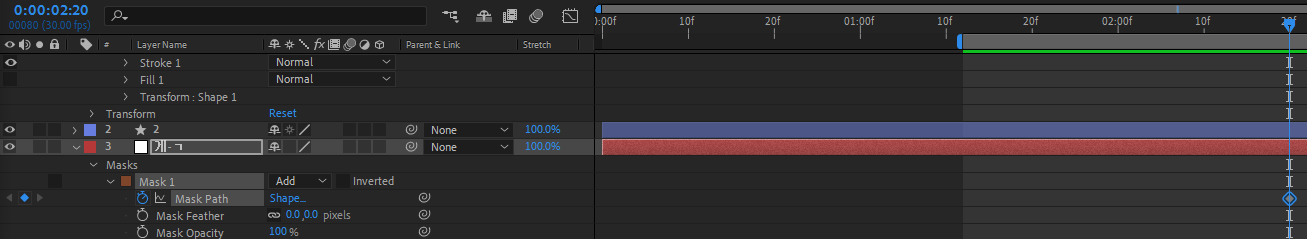
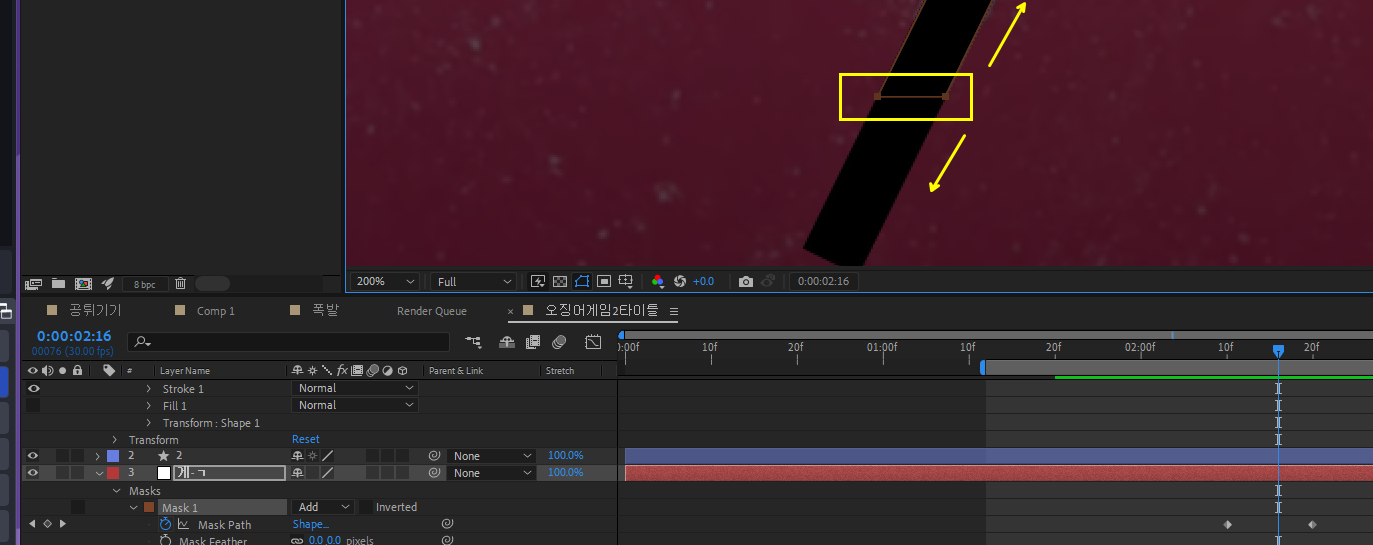
'게-2' 모션이 밑에서 위로 가는게 아니고 가운데에서 위아래로 벌어지는 모션입니다. 토글 비활성화 시켜주시고 둘다 70%로 해주세요.

2초 20프레임에 Trim Paths Start, End 토글 활성화 해주고 3초 5프레임에서 Start(0%), End(100%) 적용하면 가운데에서 위아래로 길어지는 모션이 만들어 집니다.


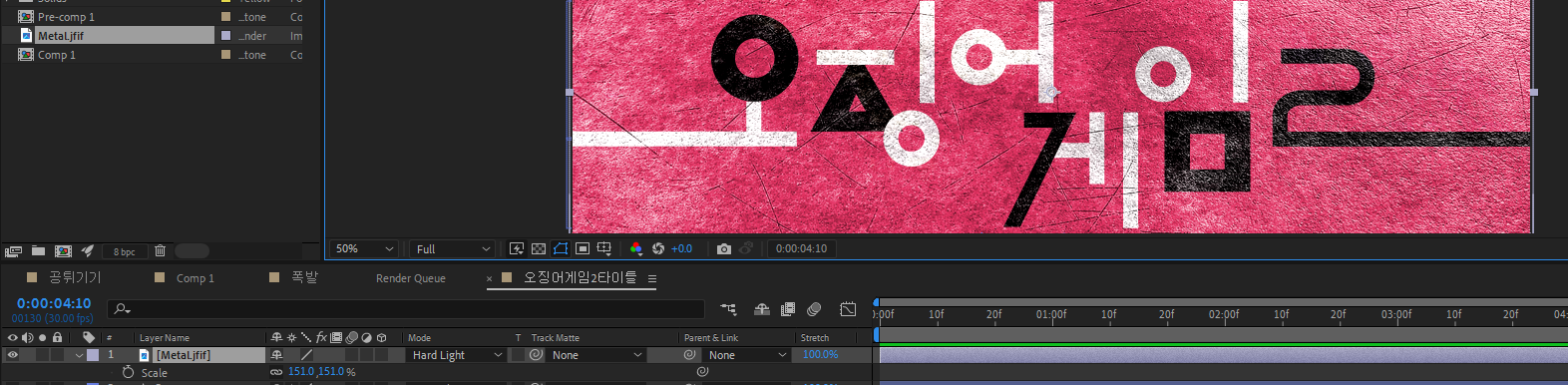
메탈 이미지를 Import 해서 레이어 맨 위에 올려주고 사이즈를 꽉차게 맞춰줍니다. 그리고 Mode 항목을 Hard Light 로 변경하면 위의 이미지처럼 나타납니다.

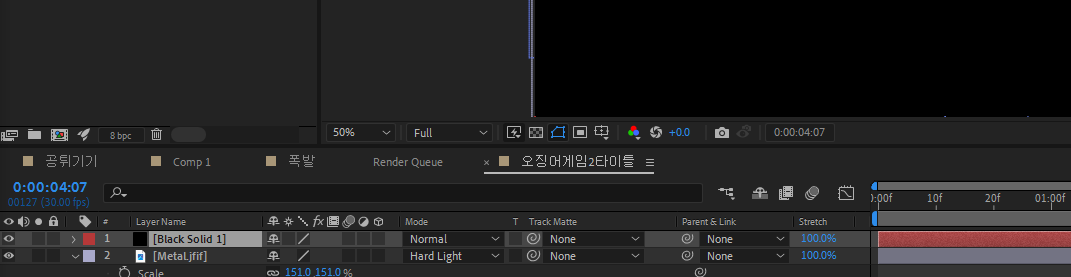
블랙 Solid 하나 만들어 줍니다.

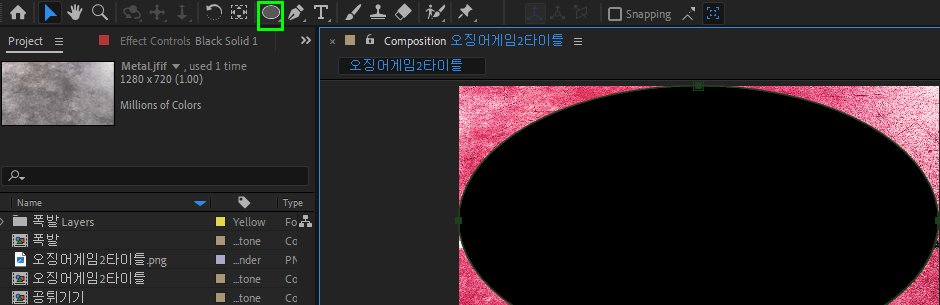
Solid 를 선택하고 Ellips 툴을 더블클릭하면 위의 이미지 처럼 마스크가 씌워집니다.

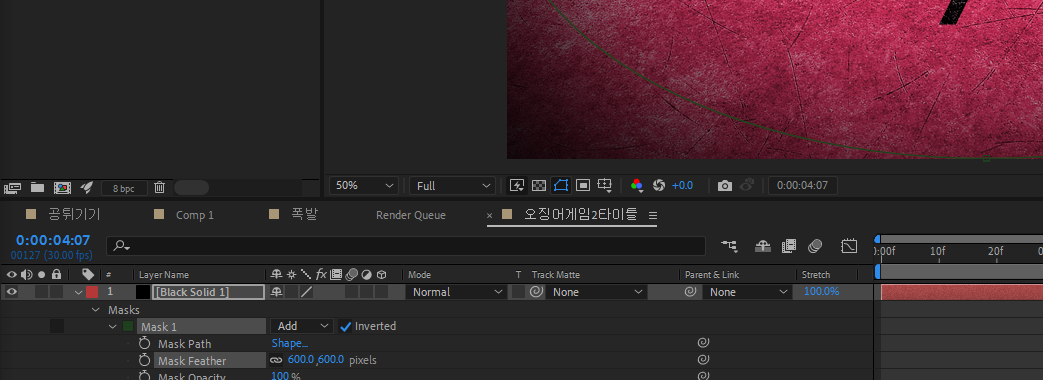
Mask Inverted 체크하고 Feather 값을 600정도 줍니다.

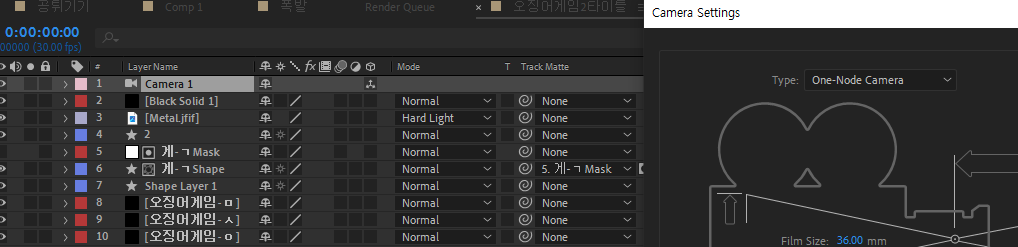
One-Node Camera 하나 만들어 줍니다. (레이어 > 마우스 우클릭 > Camera)

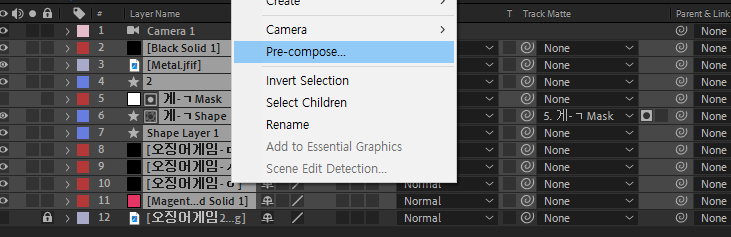
Camera와 맨 아래 이미지를 제외하고 전부 선택한 뒤 마우스 우클릭 Pre-compose 합니다.

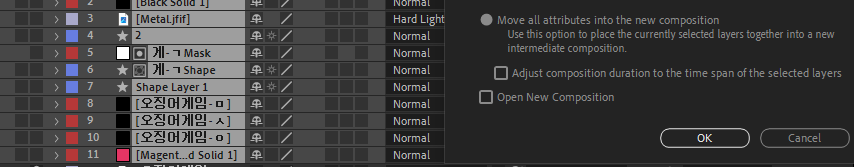
Pre-compose 설정은 Move all attributes into the new composition 으로 OK 눌러주세요.

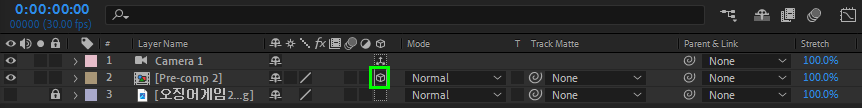
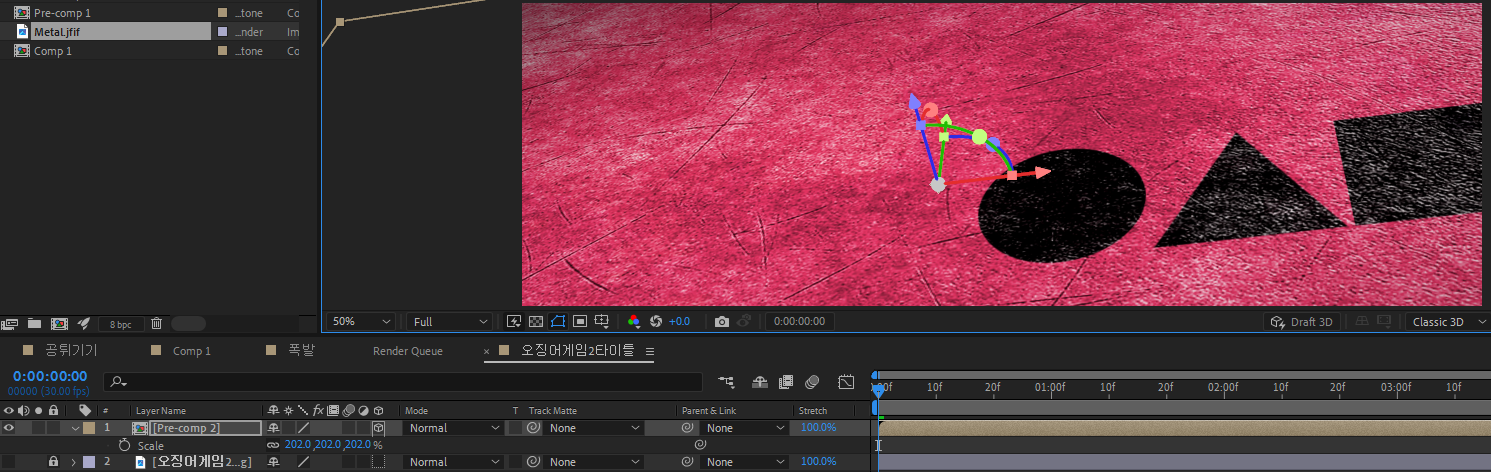
Pre-comp 2 레이어는 위의 이미지를 참고하여 3D 레이어를 체크합니다.

툴바의 Orbit, Pan, Dolly 툴을 활용하여 이미지를 눕히고 확대해서 위의 이미지를 참고하여 살짝 눕혀주세요.
카메라는 처음에 많이 어렵습니다. 꾸준한 연습이 필요합니다.
그래서 조금 더 쉬운 방법으로 바꿉니다.

Rotation(R) 눌러서 이미지를 회전시켜주고, Scale(S) 눌러서 크기를 키워주고 아니면 위의 축(빨강,파랑,초록색) 을 직접 돌리고 이동시켜서 살짝 누워있고 화면에 꽉차게 배치합니다.

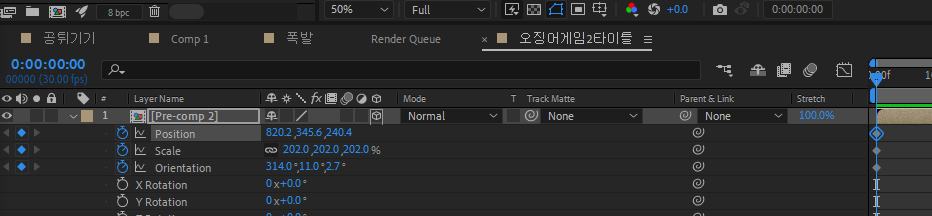
이미지를 눕혀서 배치한다음에 0프레임에 Position, Scale, Orientation(Rotation) 토글을 활성화 합니다.

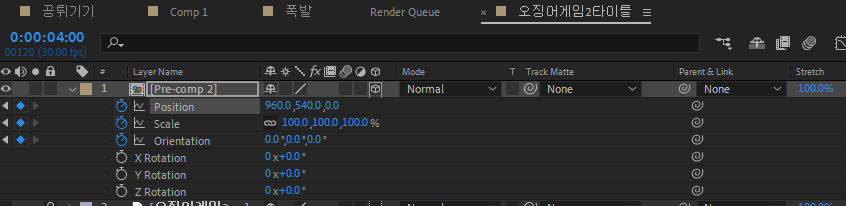
4초에 위의 이미지를 참고해서 수치를 변경해주면 끝!!!! 입니다.
'2D > 모션그래픽' 카테고리의 다른 글
| 폭죽모션 타이틀(Saber) (0) | 2024.11.27 |
|---|---|
| 폭죽모션 도형 튀어나오기 (0) | 2024.11.25 |
| 폭죽모션 도형타입 (2) | 2024.11.20 |
| 폭죽모션 선형타입 (0) | 2024.11.18 |
| 글리치 모션 (VRGAMERS) (0) | 2024.11.04 |




