
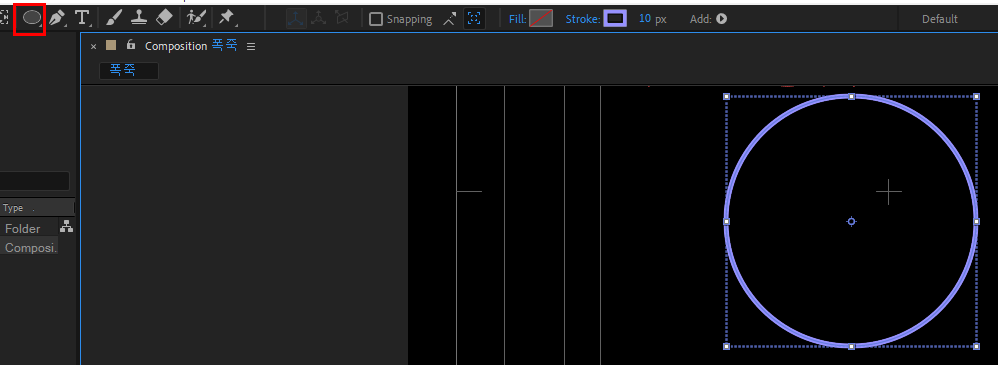
레이어는 아무것도 선택하지 않고 도형툴로 원을 하나 만들어 주세요.

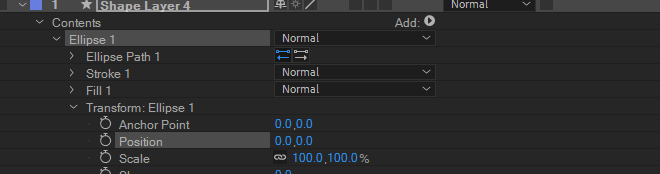
Transform:Ellipse1 Position 항목을 0,0 으로 설정하면 원이 화면 가운데로 이동합니다.

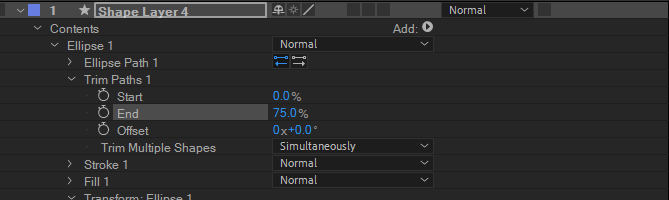
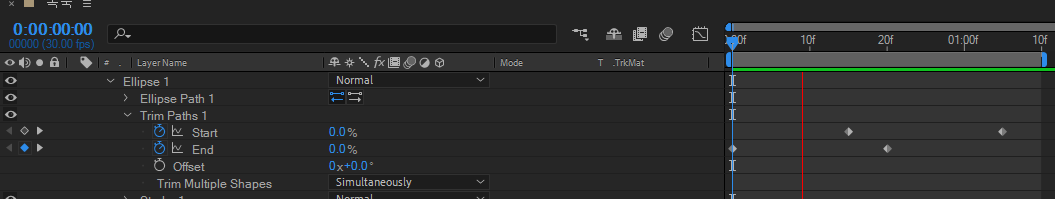
Ellipse 1 을 선택하고 Add 에서 Trim Paths를 적용하고 End 값을 75% 로 적용합니다.

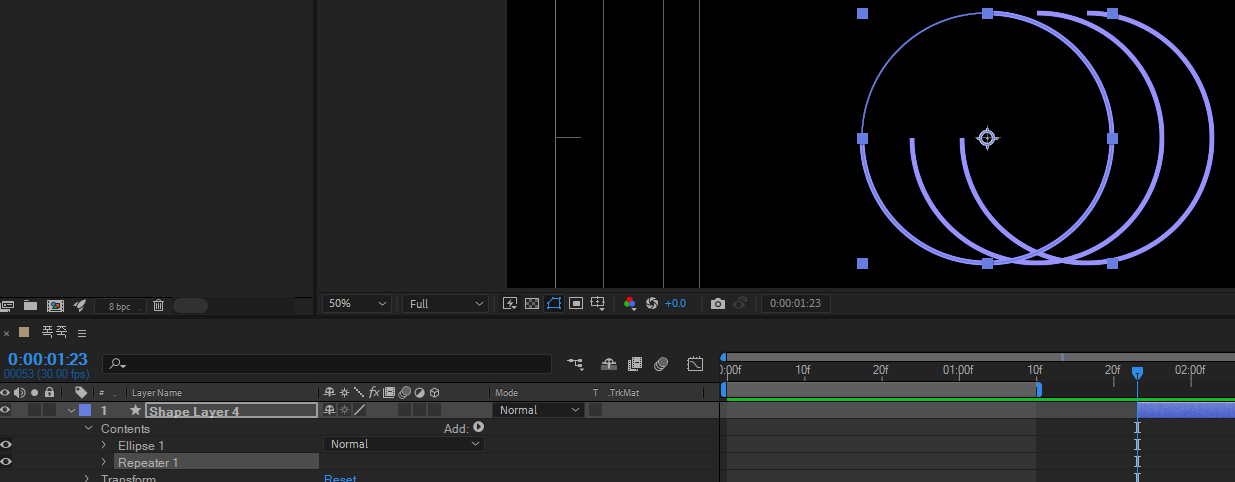
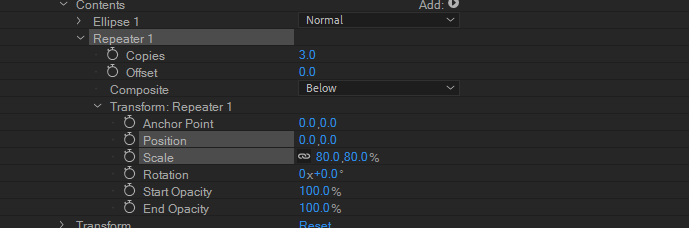
Contents 를 선택하고 Add에서 Repeater 를 적용합니다.

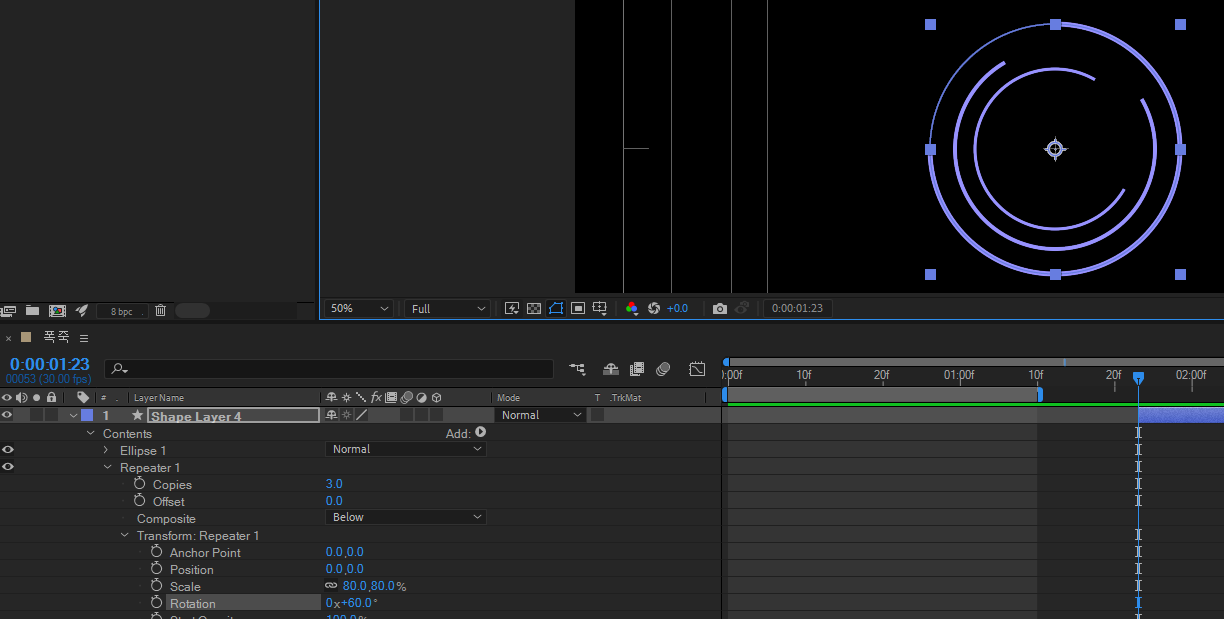
Transform:Repeater 1 항목의 Position 은 0,0 Scale 은 80% 정도로 적용합니다.

Rotation 값도 60도 정도 주면 위의 이미지처럼 열려있는 방향을 바꿔줄 수 있습니다.

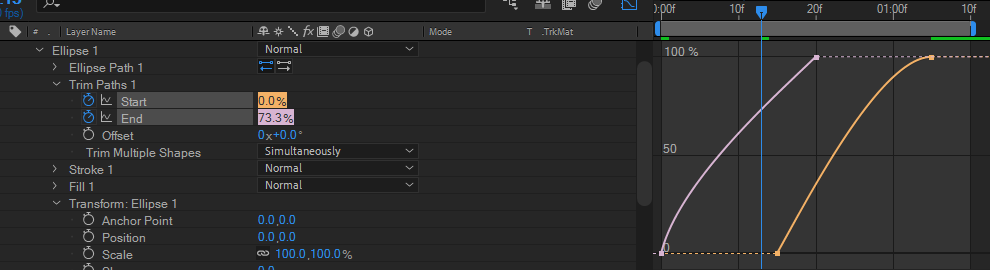
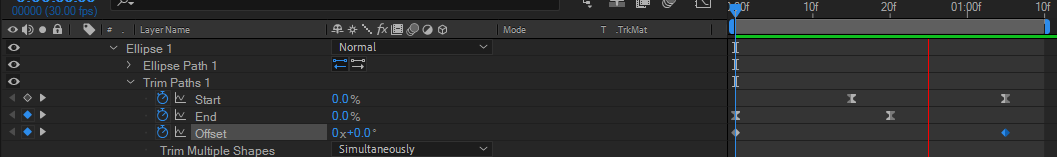
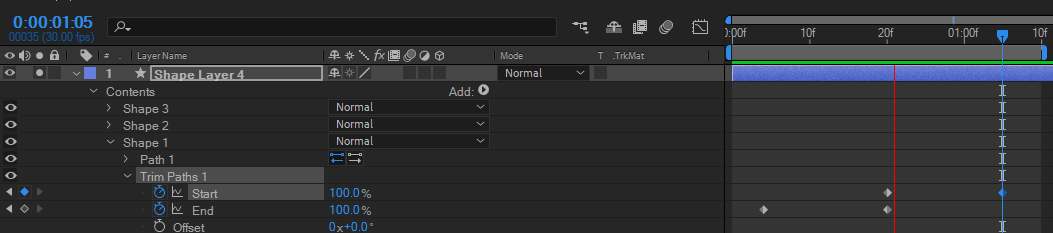
0프레임에 Trim Paths 의 End값 0%, 20프레임에 100% 적용합니다. 15프레임에 Start 0%, 1초 5프레임에 100% 적용합니다.

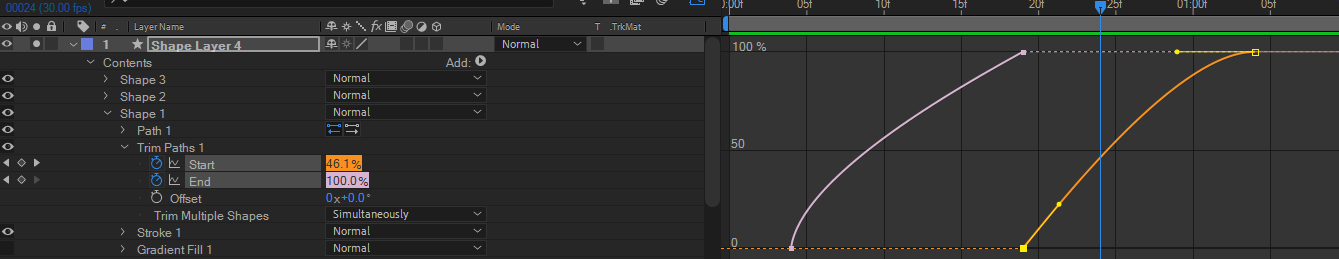
Graph Edit 로 가서 그래프 타입은 Edit Value Graph 로 바꿔주시고 그래프 모양은 위의 이미지를 참고하여 만들어 줍니다.

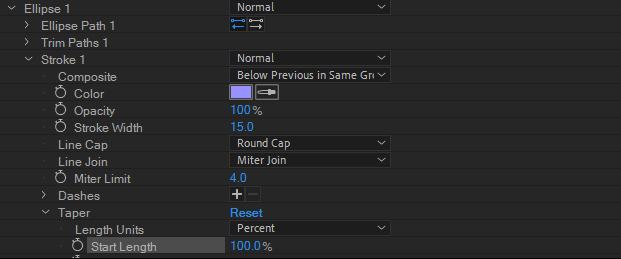
Ellipse 1 항목의 Line Cap 을 Round Cap 으로 바꾸고 Taper 항목의 Start Length 를 100% 적용합니다.

Trim Paths 의 Offset 항목을 0프레임에 0도 1초 5프레임에 135도 정도 돌려줍니다. 동작이 매끄럽지 못하다면 수치를 조금씩 올려보면서 느낌을 맞춰주시면 됩니다.

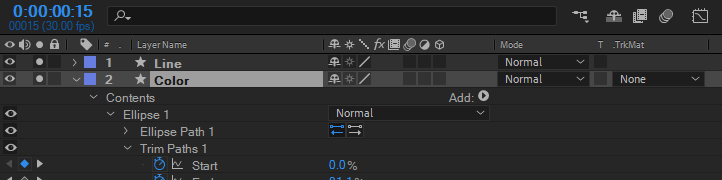
Shape Layer를 선택하고 Ctrl+D 복제합니다. 그리고 위의 레이어는 Line 아래 레이어는 Color 로 이름을 변경합니다.

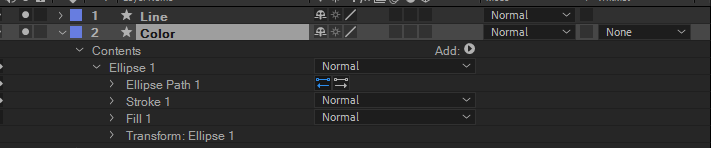
Color 레이어에 있는 Trim Path 와 Repeater 항목은 삭제합니다.

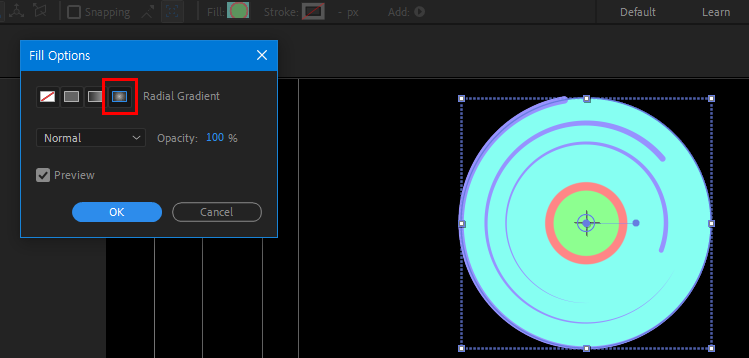
Color 레이어를 선택한 후 Stroke 는 None 으로 Fill 은 Radial Gradient 로 설정합니다.

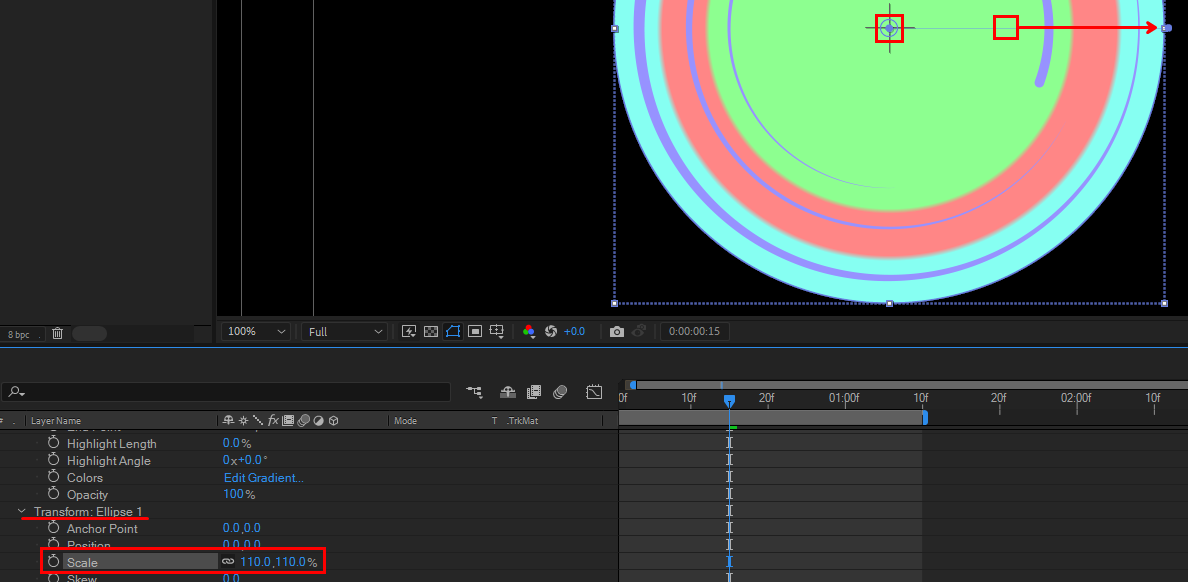
Selection 툴을 선택하면 원 안에 점이 두개 생기고 바깥쪽 점을 원 테두리쪽으로 이동시켜줍니다. 그리고 Transform:Ellips 1의 Scale 값을 110%로 적용합니다.

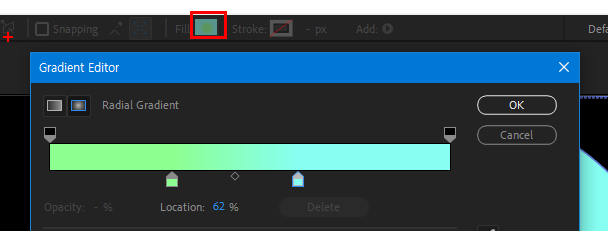
Fill 옆의 컬러를 선택하면 Gradient Editor 항목이 뜹니다. 왼쪽과 오른쪽에 있는 컬러를 제외한 나머지는 밑으로 끌어내려서 지워주세요.

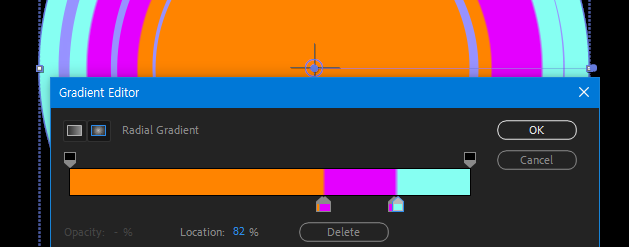
위의 이미지를 참고해서 그라디언트 색상을 세개의 패턴으로 바꿔줍니다. Color Stop 은 총 네개로 Orange, Magenta, Magenta, Emerald Green 입니다.

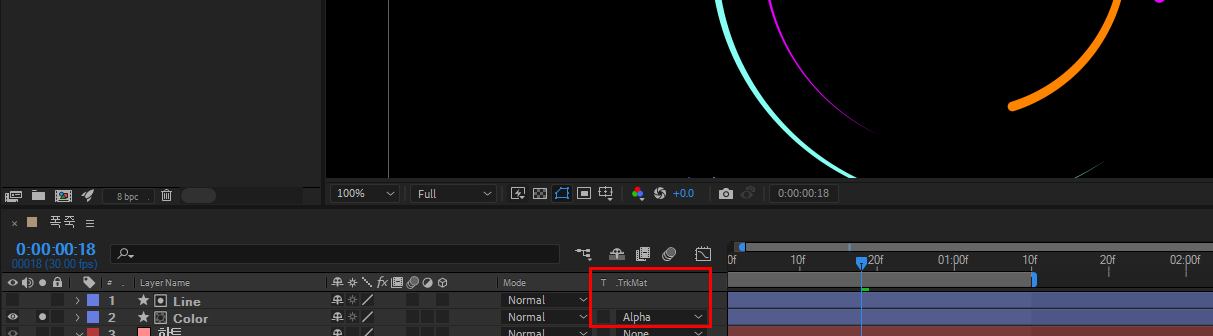
Color 레이어의 Trk Mat 항목을 Alpha Matt 'Line' 으로 설정하면 Color레이어가 Line 안에서 색상이 보여집니다.

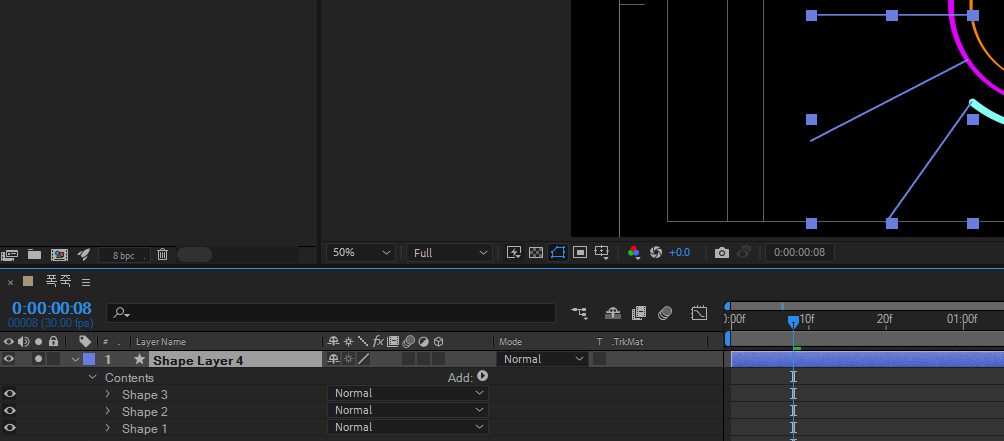
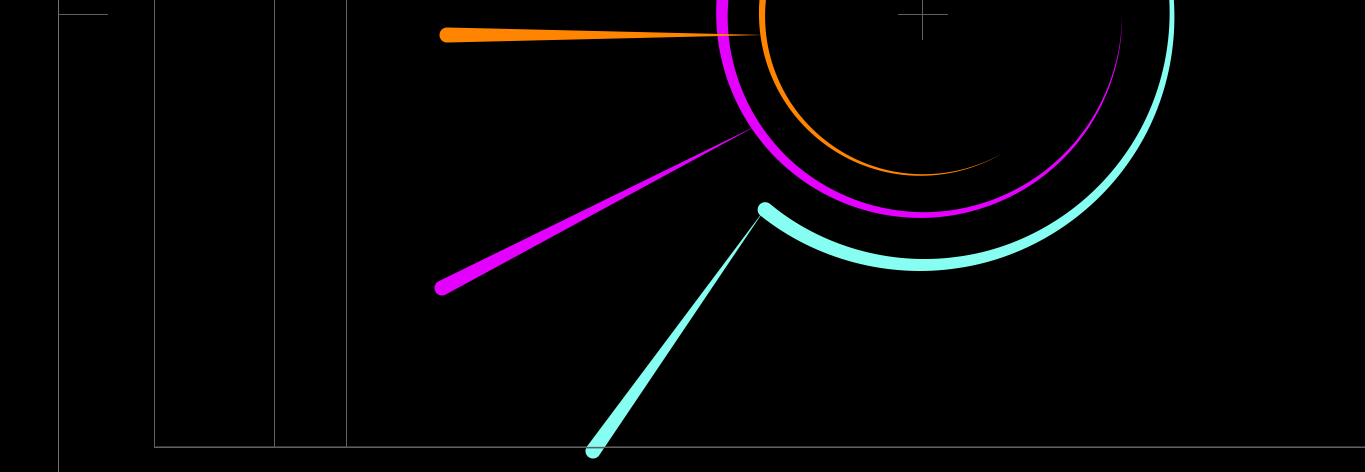
레이어가 아무것도 선택되어 있지 않은 상태에서 Pen 툴로 위의 이미지를 참고하여 라인을 한줄 넣어주고, Shape Layer4 한번 클릭하고 다시 라인 넣어주고, 레이어 클릭하고 세번째 라인까지 넣어줍니다. 라인은 연결되어 있지 않아요.

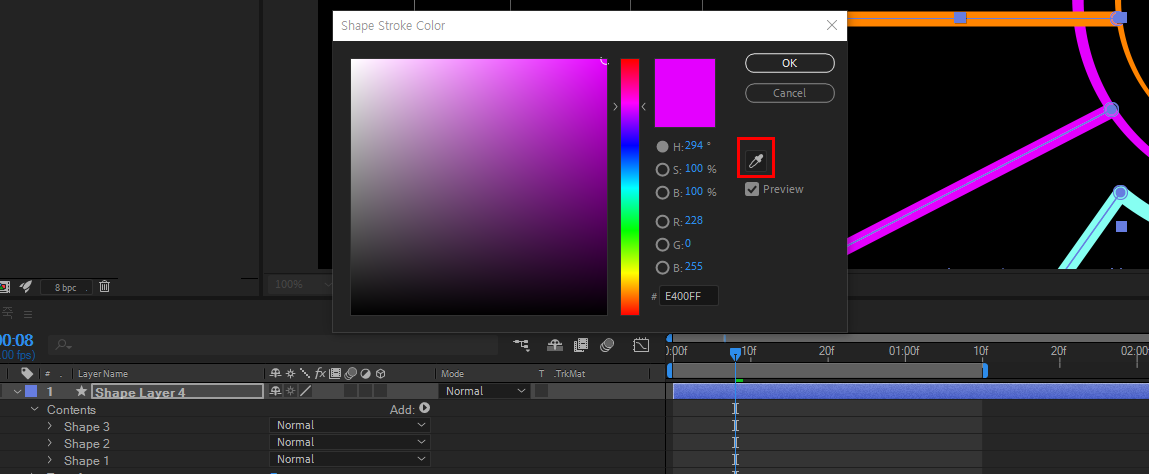
각 Shape 을 선택하고 Stroke 컬러부분을 스포이드 모양의 아이콘 Eyedropper 툴로 찍어서 각각의 라인 색상을 지정합니다.

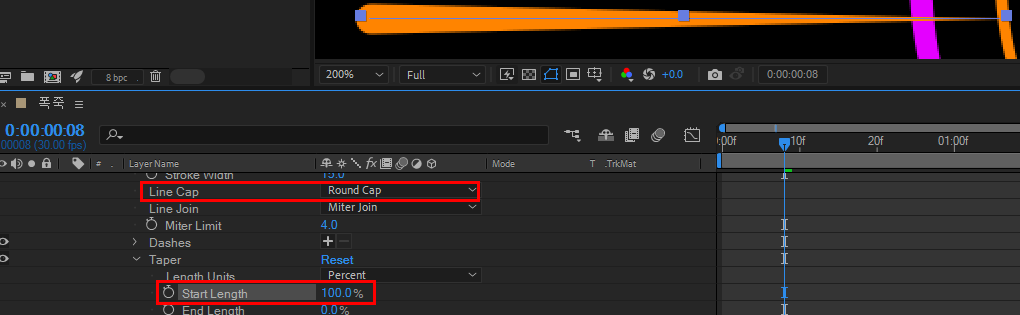
각 Stroke 항목의 Line Cap 은 Round Cap 을고 Taper의 Start Legnth 는 100%로 지정해서 위의 이미지처럼 보이게 해줍니다.

똑같이 나머지 두 라인도 설정해주세요.

첫번째 라인을 주황색 라인이 지날갈때 튀어나오는 모션으로 가기위해 4프레임에서 시작합니다. 4프레임에 End 0% 토글 눌러주고 19프레임에 100%적용합니다. 19프레임에 Start 0% 토글 눌러주고 1초4프레임에 100% 적용해주세요.

그래프 모양도 위의 이미지를 참고하여 맞춰주세요. Graph Edit 우측하단에 Easy ease In/Out 눌러서 진행합니다.

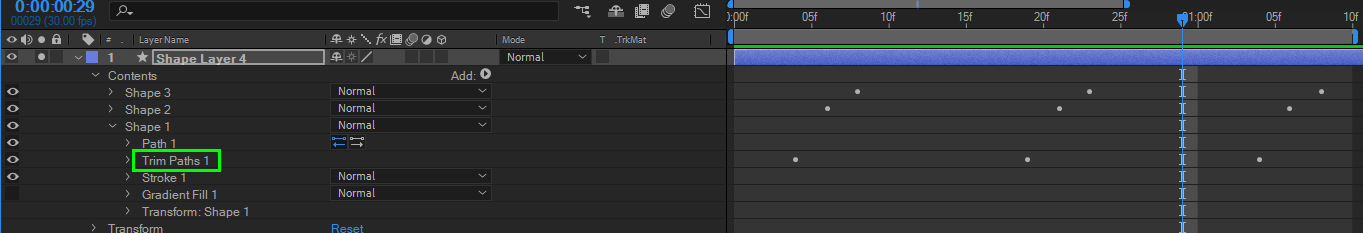
Shape1 의 Trim Paths 를 선택한 후 Ctrl+C 카피하고 Shape 2의 라인과 원이 교차되는 타이밍에 인디케이터를 이동시켜놓고 Ctrl+V 붙이기 합니다. Shape 3 도 교차되는 타이밍에 Ctrl+V 붙이기 해주면 됩니다.

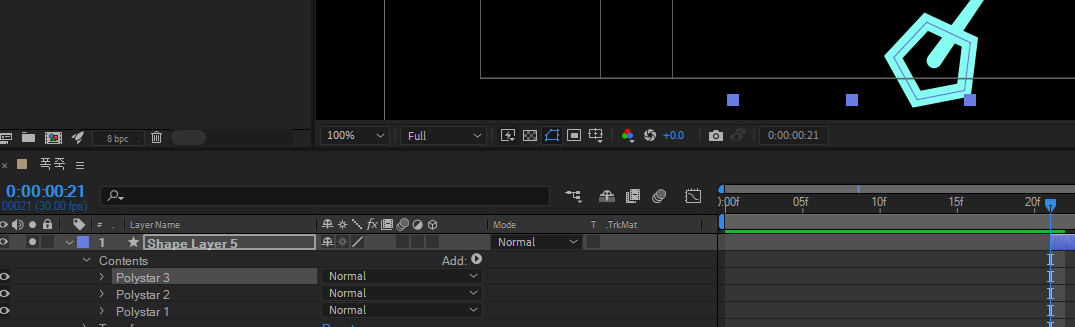
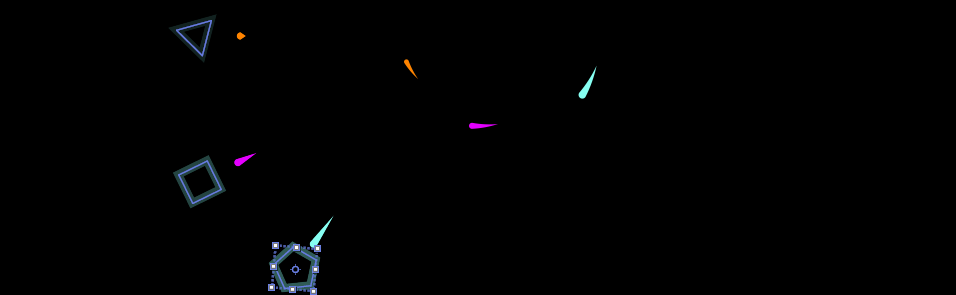
레이어가 선택되어 있지 않은상태에서 Polygon 툴로 각 라인 끝에 하나씩 그려줍니다.

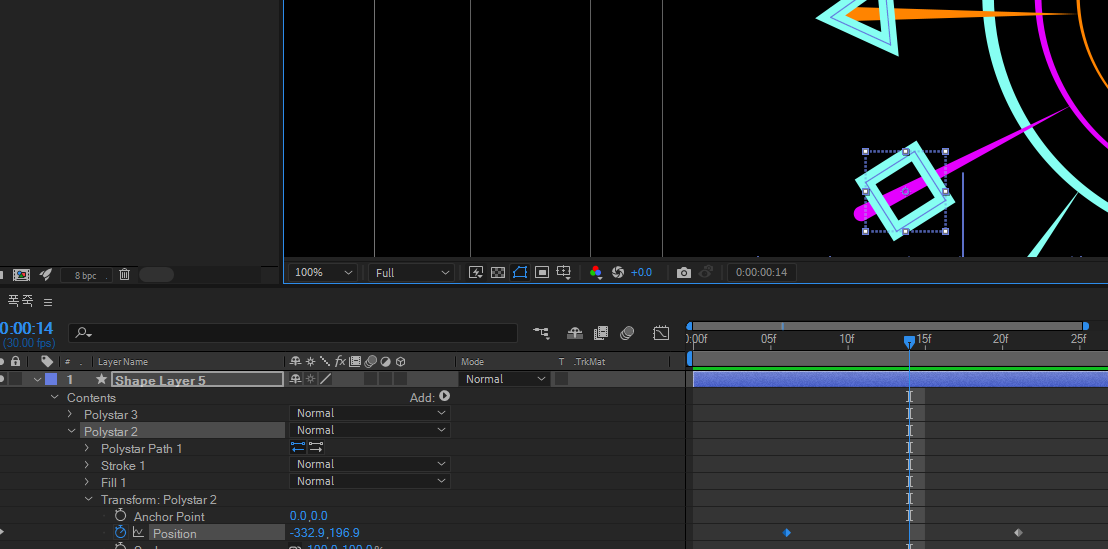
라인이 도착하는 타이밍에 Transform:Polystar 의 Position 항목 토글을 눌러주고 인디케이터를 15프레임 왼쪽으로 이동시킵니다. 그리고 라인이 시작하는 위치에 도형을 Selection 툴로 이동시켜주세요. 나머지 두 도형도 진행합니다.

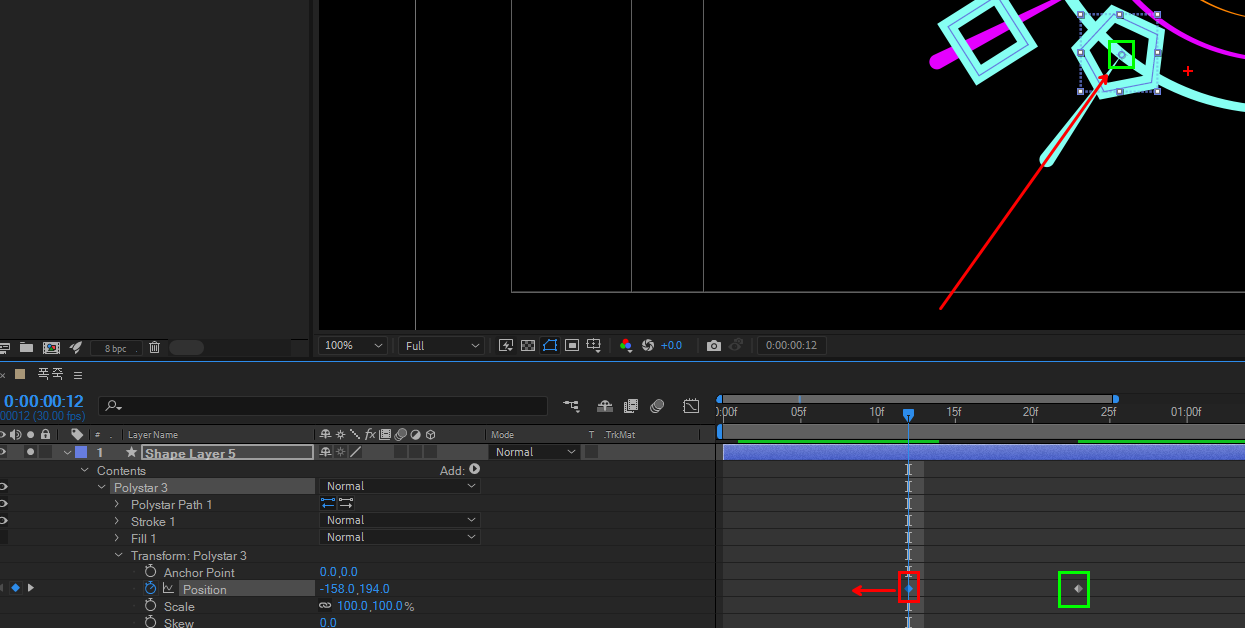
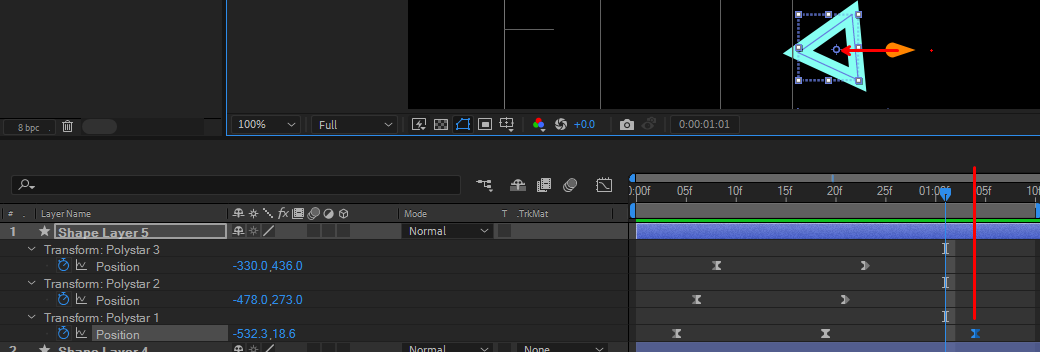
위와 다른방법으로 라인 끝에서 Tranform:Polystar 3 의 Position 토글을 눌러주고(초록색) 인디케이터를 왼쪽으로 조금 옮겨서 라인 시작지점에 도형을 옮겨놓습니다(위치확인하기 용이함). 그리고 라인이 튀어나오기 시작하는 타이밍에 인디케이터를 이동시켜서 프레임 확인 후 키프레임을 왼쪽 인디케이터가 위치한곳으로 이동시켜주세요.(빨간색)

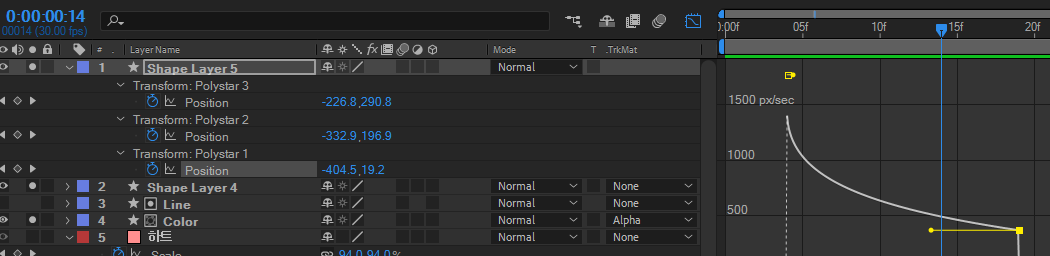
Shape Layer 5 를 선택하고 단축키 'U' 를 누르면 토글이 활성된 항목만 표시됩니다. 그리고 위의 이미지를 참고하여 Graph Edit 에서 도형이 라인끝에 맞춰서 이동하는 부분을 Speed Graph 를 조절해서 맞춰줍니다. 나머지 두개도 진행해주세요.

15프레임 뒤, 삼각형을 이동선상에서 조금더 이동시켜주세요.(위의 이미지를 참고하여 Polystar 1 의 위치를 왼쪽으로 좀더 이동시킵니다.)

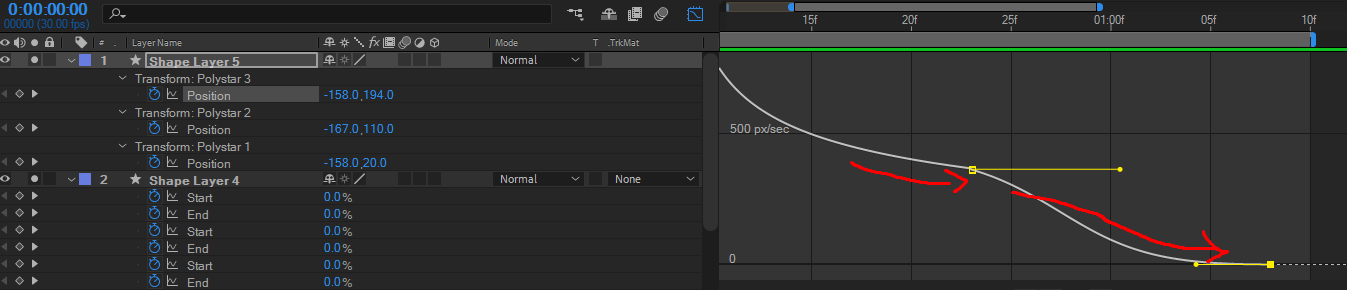
뒷부분(조금 더 이동되는 부분) 그래프는 앞부분과 부드럽게 이어지게 해주기 위해 위의 이미지를 참고하여 그래프를 연결합니다.

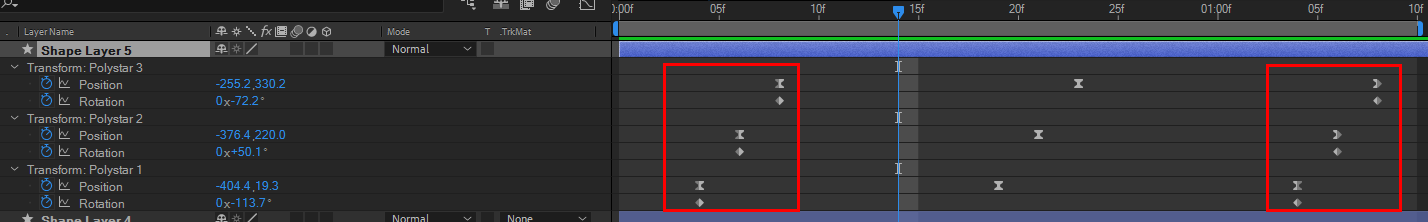
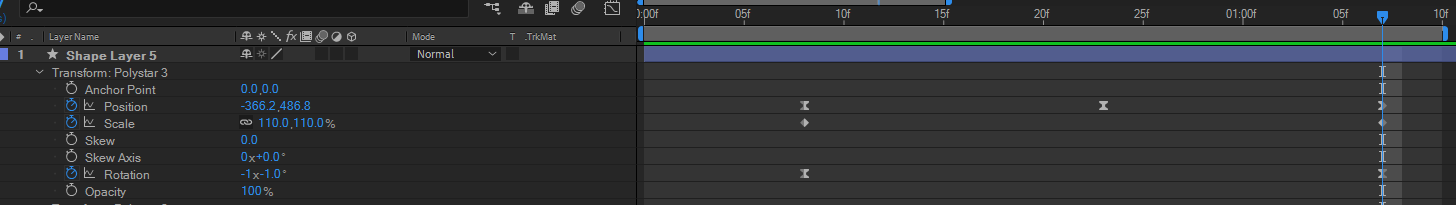
Rotation 항목을 Position 키프레임 처음과 끝부분에 맞춰서 왼쪽 오른쪽 왼쪽으로 회전을 시켜줍니다.

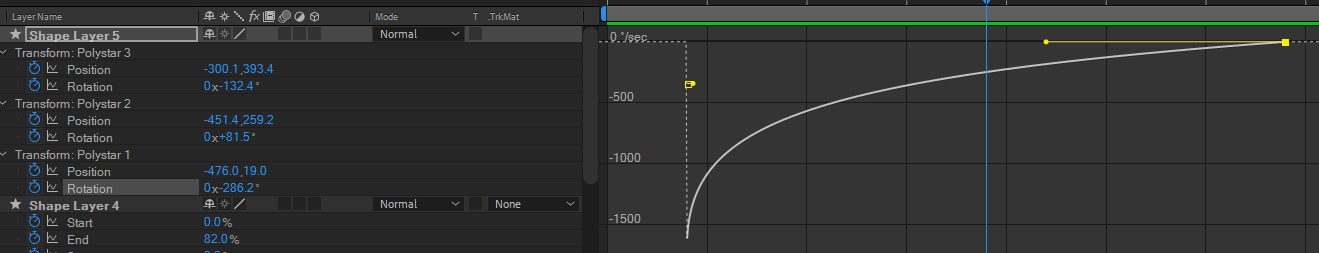
Rotation Speed Graph 는 위의 이미지를 참고하여 점점 느리게 형식으로 만들어 줍니다.(왼쪽 키프레임은 Velocity - OK 만 눌러주고 오른쪽 키프레임은 0 / 80% 적용합니다.)

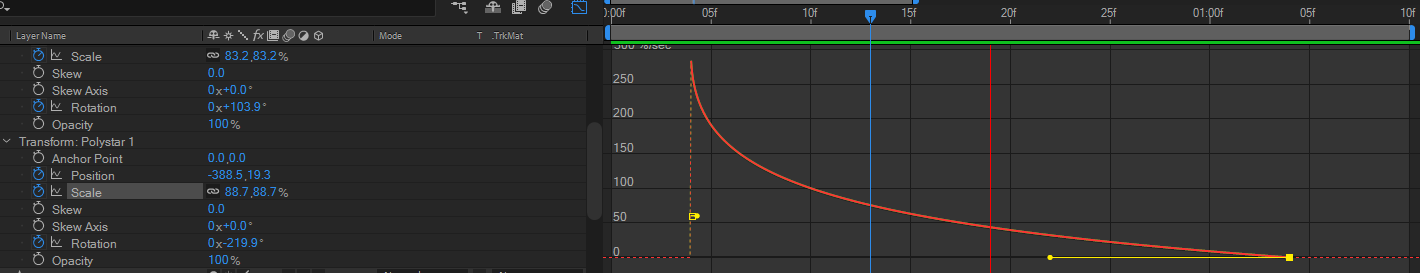
추가로 Scale 항목을 시작할때 50%, 끝날때 110% 만들어 주시고 Speed Graph 에서 점점 느리게 만들어 주세요.

속도는 위의 이미지를 참고합니다. 왼쪽은 OK, 오른쪽은 0 / 80% 적용합니다.

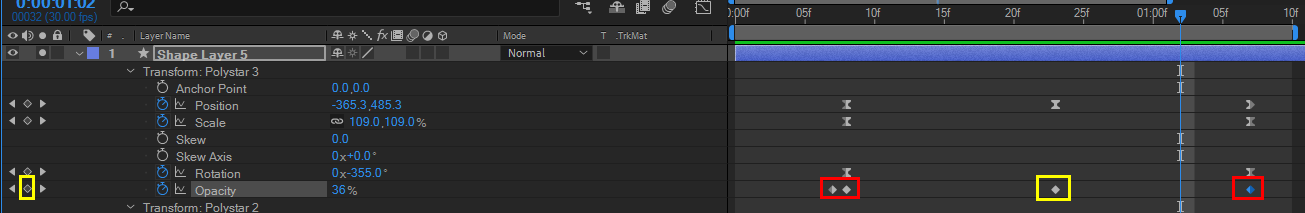
Opacity 항목은 시작하는 타이밍에서 100% 토글 누르고 왼쪽으로 인디케이터를 1프레임 이동한두 0% 적용합니다. Position 항목의 가운데 키프레임위치(오른쪽 노란색 네모)에 인디케이터를 이동시킨 뒤 Add or Remove Keyframe(왼쪽 노란색 네모) 를 눌러주고 마지막 위치(오른쪽 빨간 네모)에 0% 적용합니다.

그럼 도형 튀어나오는 모션이 처음에는 안보이다가 튀어나오고 서서히 사라지는 모션을 만들 수 있습니다.
'2D > 모션그래픽' 카테고리의 다른 글
| Aftereffect Render Queue 렌더링 (0) | 2024.11.29 |
|---|---|
| 폭죽모션 타이틀(Saber) (0) | 2024.11.27 |
| 오징어게임2 타이틀 모션 만들기 (0) | 2024.11.23 |
| 폭죽모션 도형타입 (2) | 2024.11.20 |
| 폭죽모션 선형타입 (0) | 2024.11.18 |




