

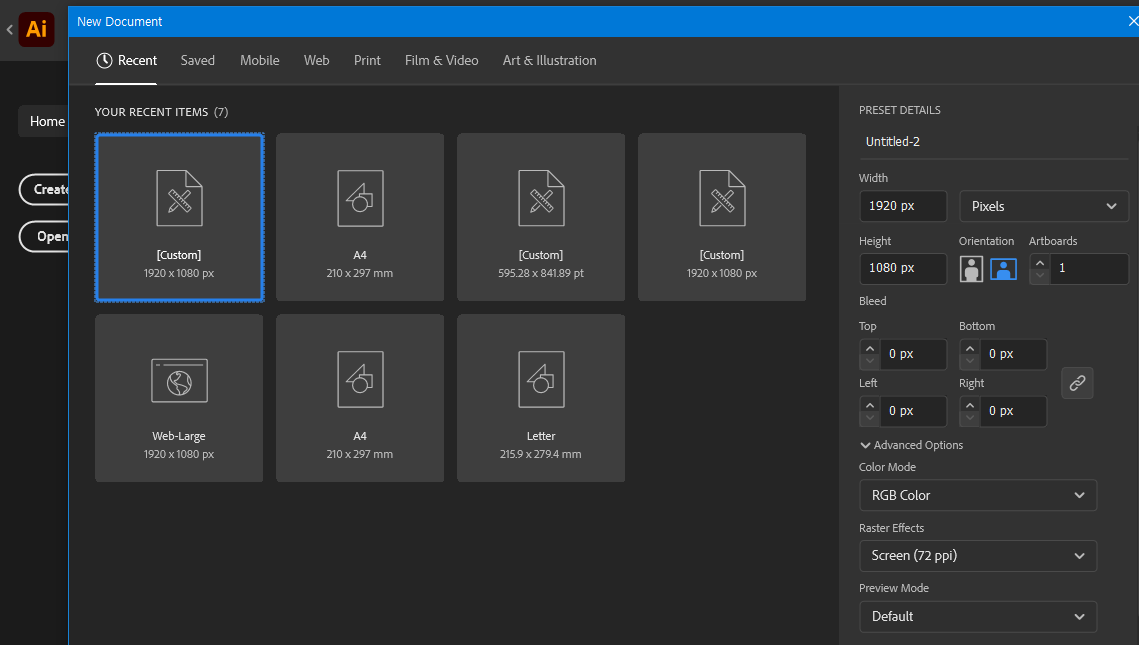
일러스트를 열고 왼쪽의 Create New 를 누른다음에 우측부분의 항목들을 이미지를 참고하여 설정하고 Create 버튼을 눌르세요.

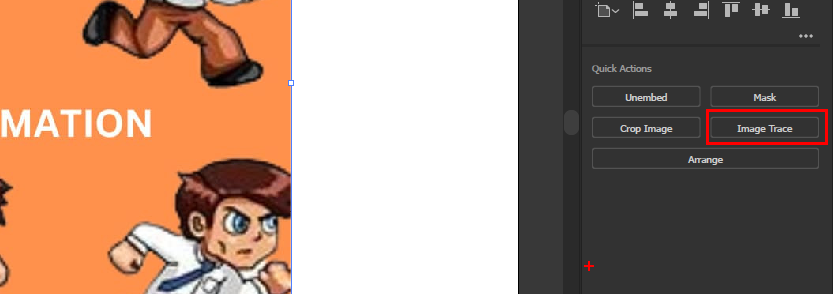
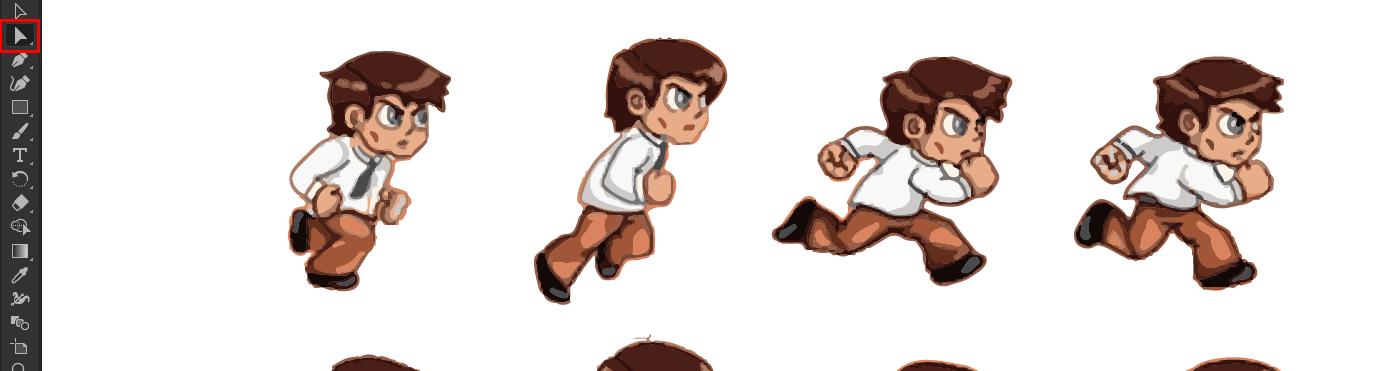
셀렉션 툴(V) 로 이미지를 선택하고 우측의 Image Trace 버튼을 눌러 16Colors 로 선택합니다.

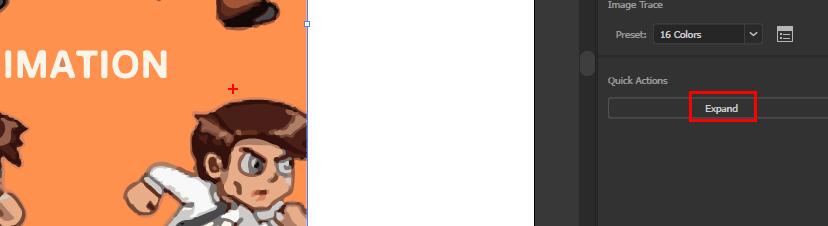
그리고 Expand 를 눌러줍니다.

Direct Selection(A) 툴로 캐릭터를 제외한 나머지 부분들을 선택해서 지워주세요.

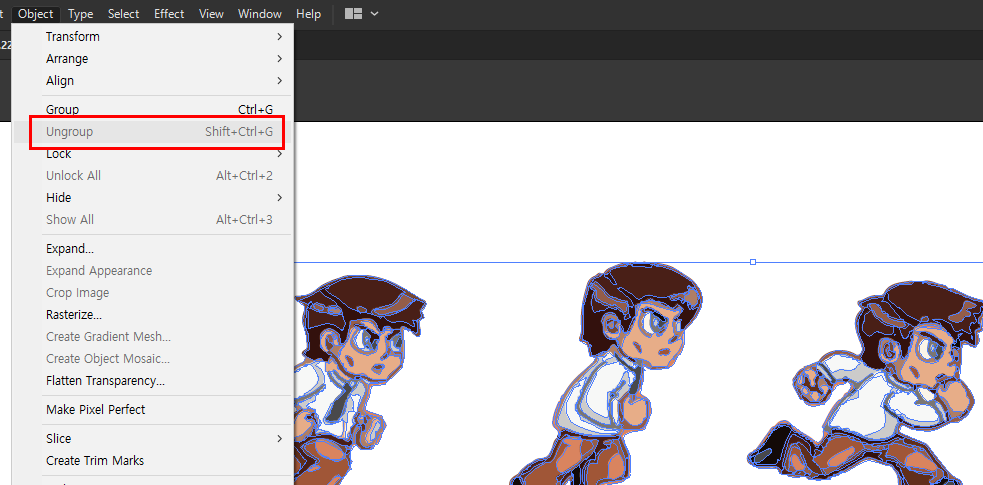
Selction(V) 툴로 이미지를 선택하고 Menu > Object > Ungroup 을 눌러서 그룹 해지를 합니다.

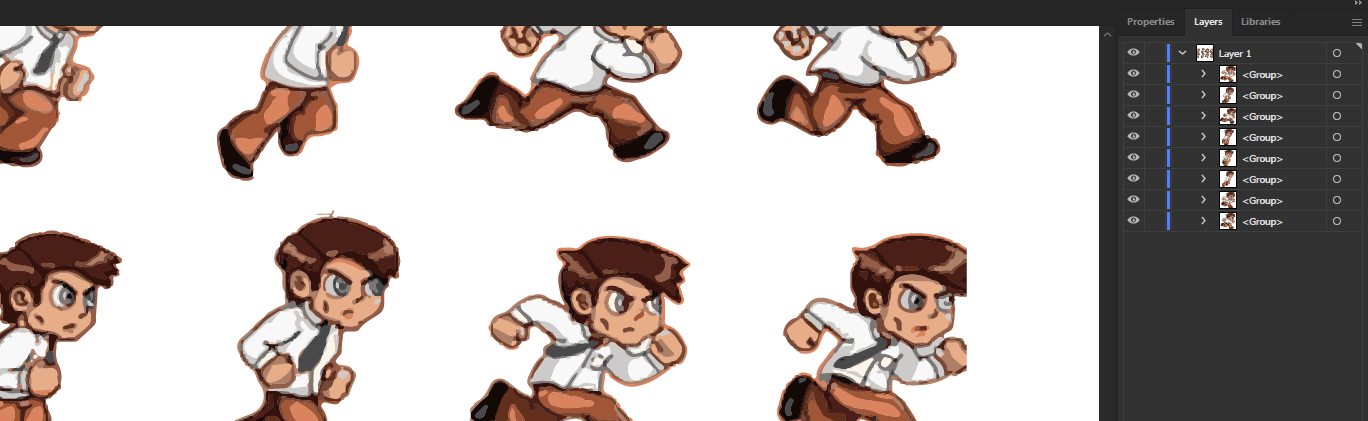
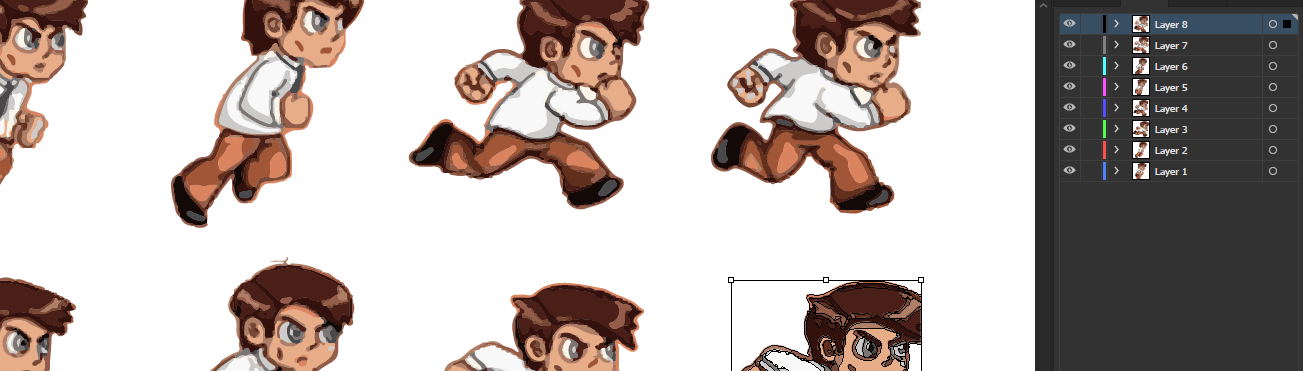
Selction(V) 툴로 각 캐릭터 하나하나 드래그로 선택해서 Group(Ctrl+G) 로 그룹해주게 되면 우측 Layer 에서 8개로 그룹이 만들어져 있는것을 확인할 수 있습니다.

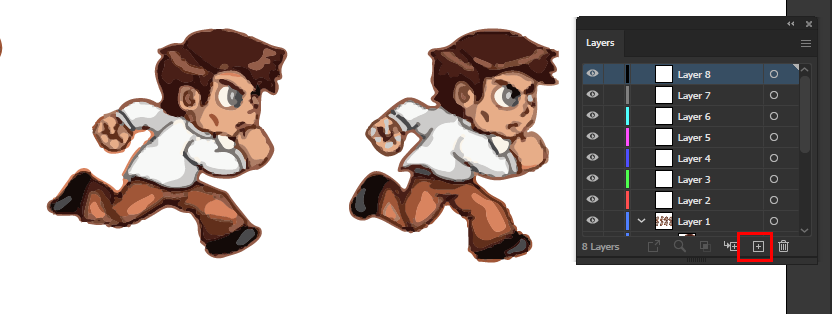
레이어 패널 하단의 레이어 생성 버튼을 클릭해서 Layer 8 이 나올때까지 만들어 줍니다.

각 캐릭터들을 순서대로 Layer1 부터 Layer8 까지 안으로 이동시켜주세요. 그리고 File > Save 눌러서 일러스트 파일로 저장합니다.

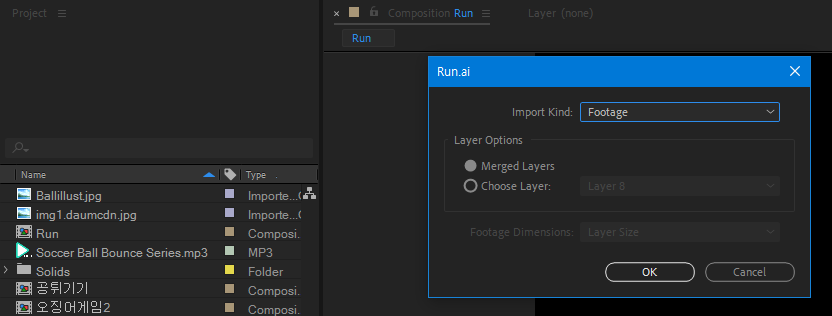
Aftereffect로 넘어와서 Project 패널에서 더블클릭으로 방금 저장한 일러스트 파일을 불러옵니다.

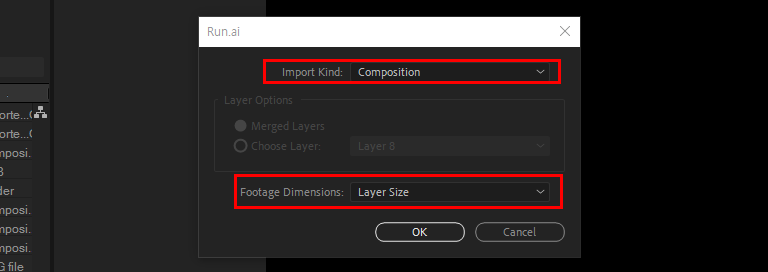
위의 이미지를 참고하여 설정을 확인하고 OK 눌러주세요.

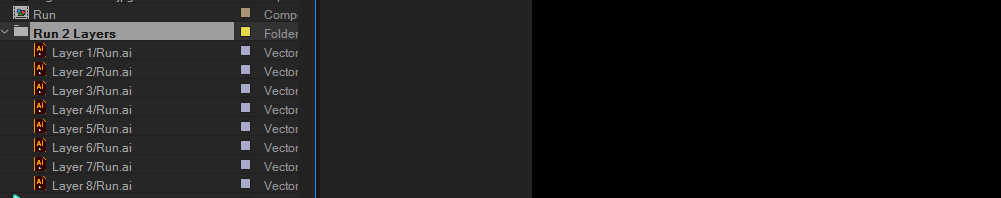
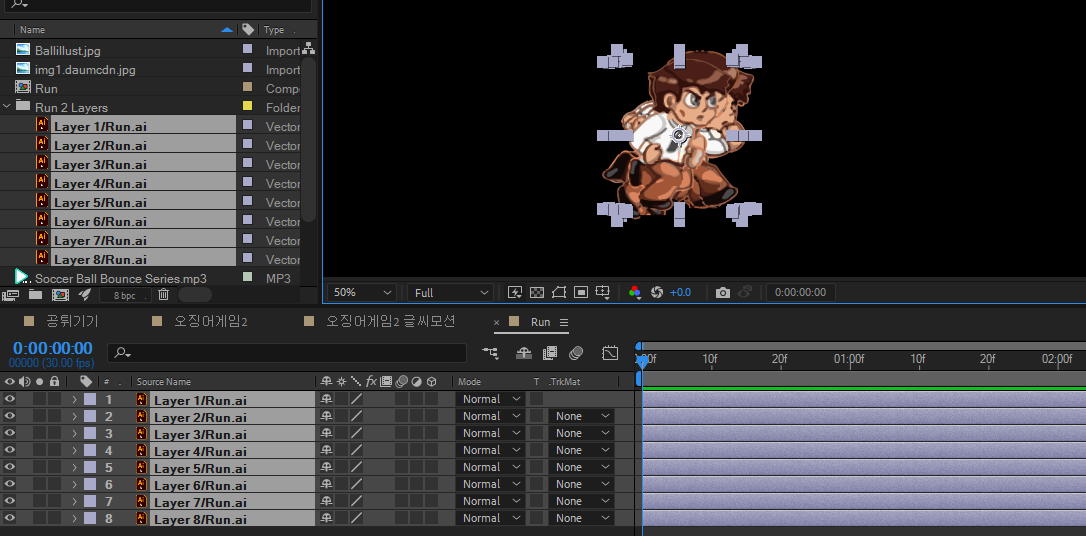
불러오면 컴포지션 하나랑 레이어폴더가 하나 생성됩니다.

만들어진 컴포지션안에 있던 레이어들 다 지워주시고 Project 패널에 있는 레이어들을 컴포지션에 다시 넣어줍니다.

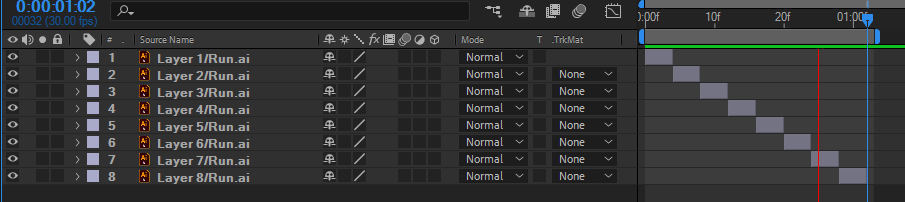
위의 이미지를 참고하여 다리위치에 맞춰서 레이어 순서대로 배치해주세요.

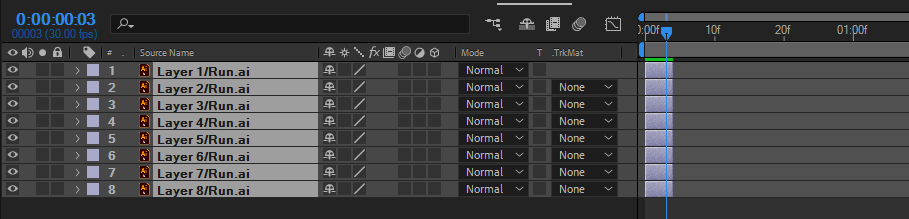
인디케이터를 3프레임 위치에 배치하고 Ctrl+A 전체선택, Alt+] 클립길이 조절 해서 위의 이미지와 같게 해주세요.

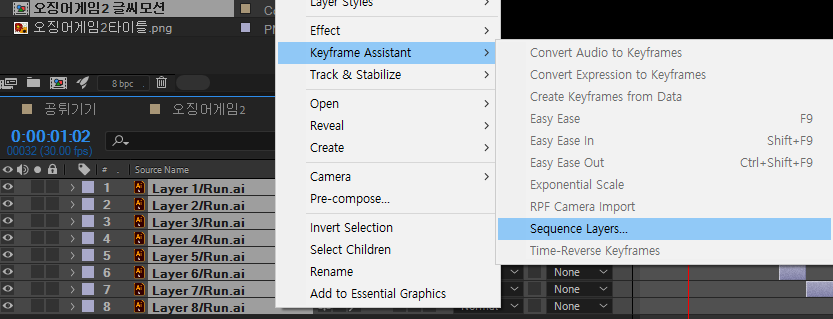
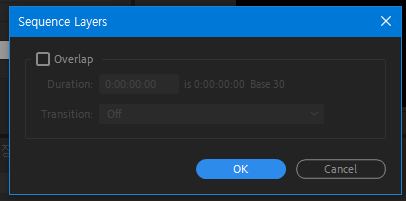
레이어 전체를 선택하고 마우스 우클릭 Keyframe Assistant > Sequence Layers 를 선택합니다.

그냥 OK 누르세요.

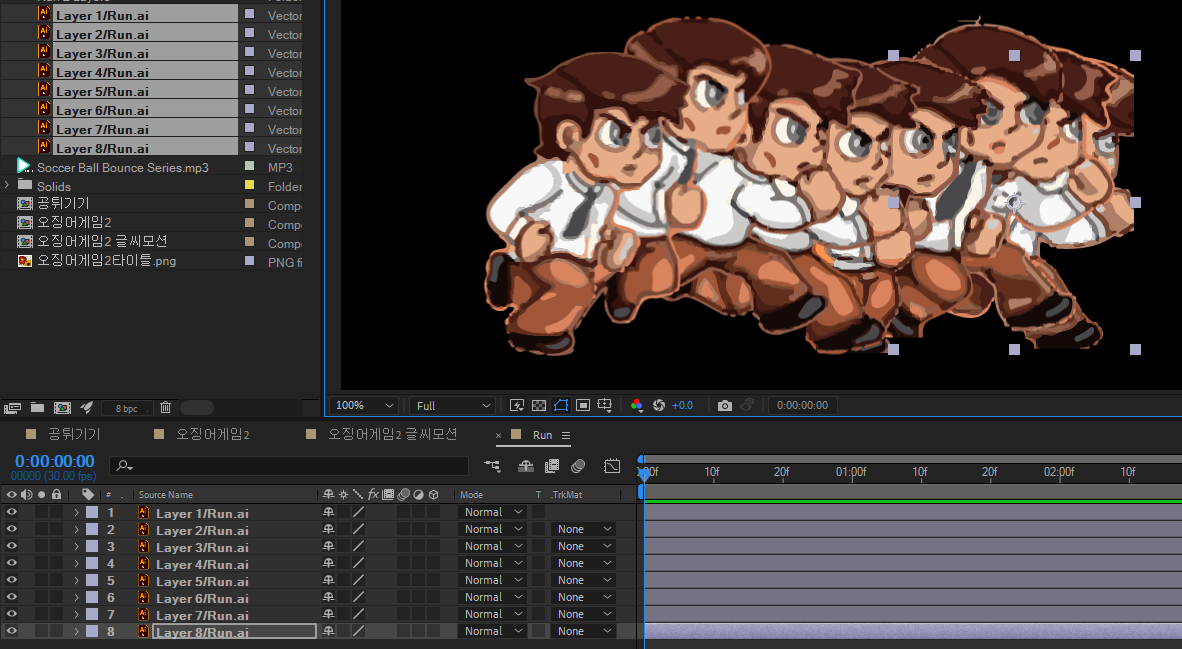
위의 이미지처럼 순차적으로 배열되는것을 확인할 수 있습니다.

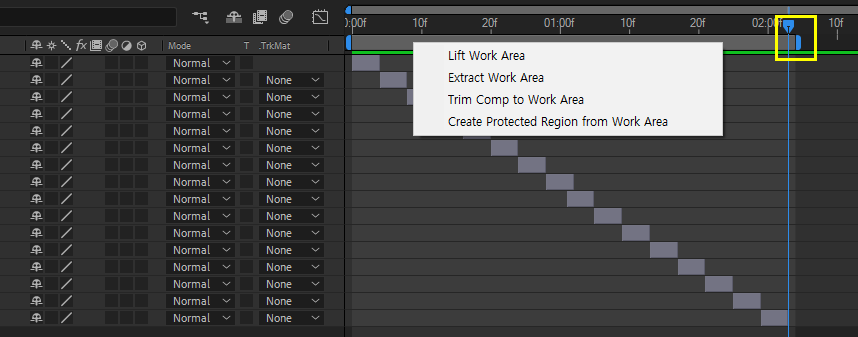
영상 끝부분에 인디케이터를 배치하고 N 눌러주면 작업영역 끝부분이 지정이 되고 작업영역 마우스 우클릭해서 Trim Comp to Work Area를 눌러줍니다.

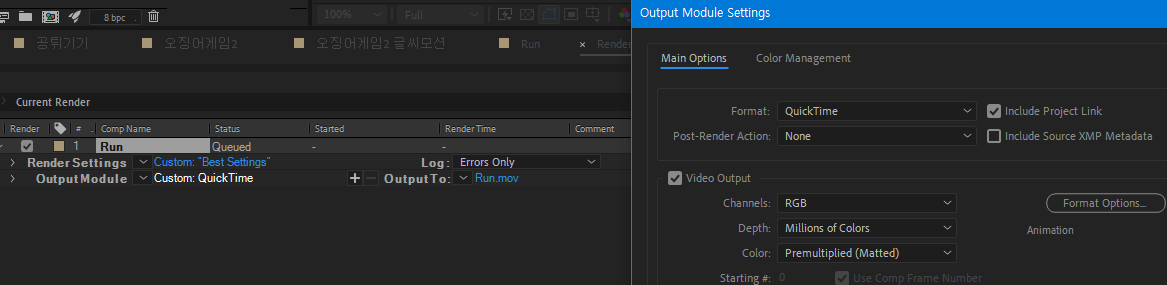
File > Export > Add to Render Queue 눌러주세요, Best Settings 는 한번 눌러서 OK 눌러주고 Output Module 은 QuickTime 으로 설정, Output To 는 어디에 어떤 파일명으로 저장할것인지 설정하고 오른쪽 윗부분에 Render 버튼 눌러줍니다.

포토샵으로 Mov 파일을 불러와서 크롭툴(C) 로 내가 보여줄 영역을 지정한뒤 엔터키를 눌러줍니다.

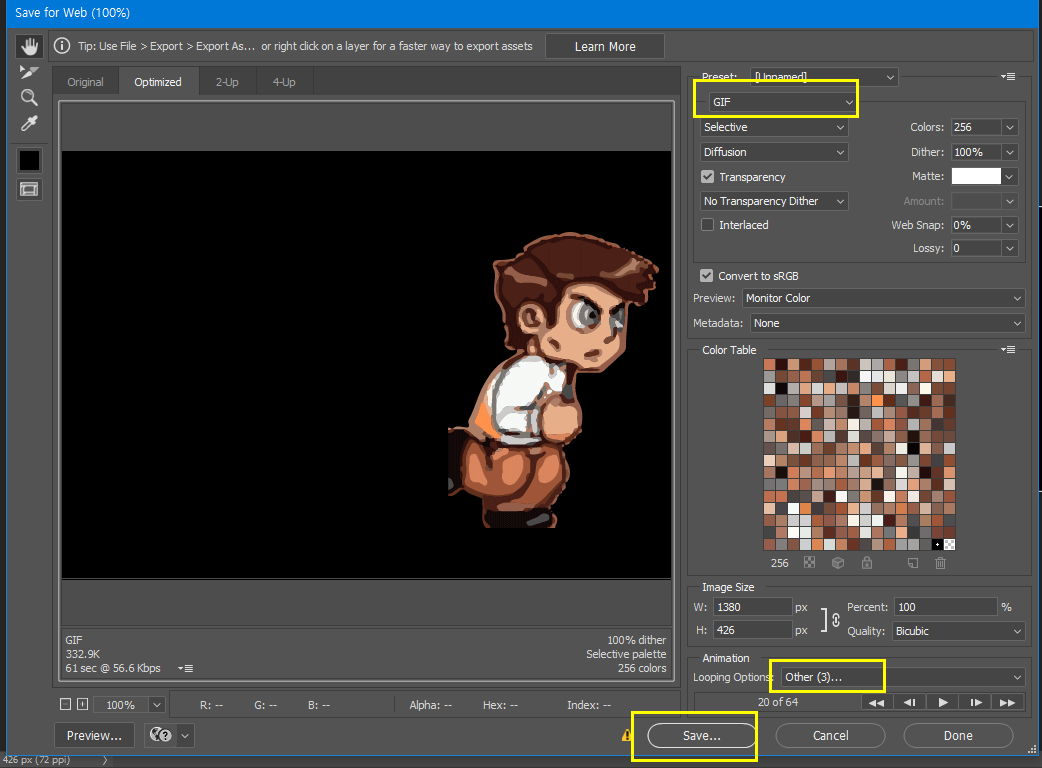
File > Export > Save for Web 에 들어가서 위의 이미지를 참고하여 설정하고 Save 눌러주면 끝!!! 입니다.

'Aftereffect' 카테고리의 다른 글
| [Aftereffect]공 튀기기 모션 (0) | 2024.12.19 |
|---|---|
| [Aftereffect]삼성 QLED 8K: 2020 QLED로 바꿔보상 모션 (0) | 2024.12.09 |
| [Aftereffect] Bruno Mars 뮤직비디오 효과 따라하기 Marry You. (0) | 2024.12.04 |
| [Aftereffect] Bruno Mars 뮤직비디오 효과 따라하기 apt. (3) | 2024.12.04 |
| [Aftereffect] Aftereffect Render Queue 렌더링 (0) | 2024.11.29 |




